今回は「ペライチ」というサービスを使って、飲食店のホームページ作成方法を超わかりやすく解説します。
ホームページを作りたい方は、最初にログインする必要があるので会員登録しておいてください。
キッチンカーの仲介業をしているので、今回は「キッチンカーのホームページ」と題名にしましたが、業種は関係なくどなたにも参考になるかと思います。
ペライチというサービスは、とてもシンプルで初心者にも使いやすく、デザインも悪くありません。公式ページとして使っていくのに十分なものです。
特に飲食店をやっていくなら、ホームページは必須な時代です。
『ホームページなんかにお金をかけたくない』と考える方こそ、この記事を読んで自作してみてください。
かなりのネット初心者でも作れるように丁寧に解説しています。
最後までやり切るには時間がかかるかもしれませんが、確実に完成までいけます。ぜひ一度はホームページを自作してみてください。
「ペライチ」でホームページを一から自作する方法を解説
まずは今回の完成形を見せます。こちらです。
https://kake84-pudding.hp.peraichi.com
架空のテイクアウト専門店として「カケハシプリン」というお店を想定して作ってみました。
このホームページを作った方法を最初から公開するまで細かく解説します。
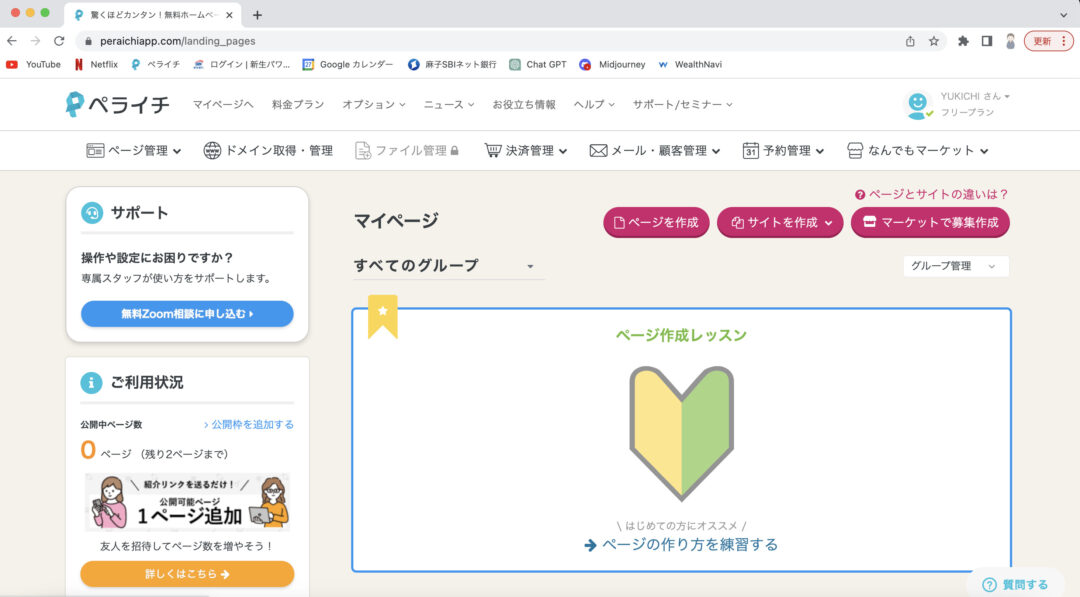
まずログインし終えたところからスタートです。
具体的な組み立て方法
1.これが最初のページなので「ページを作成」を選択。

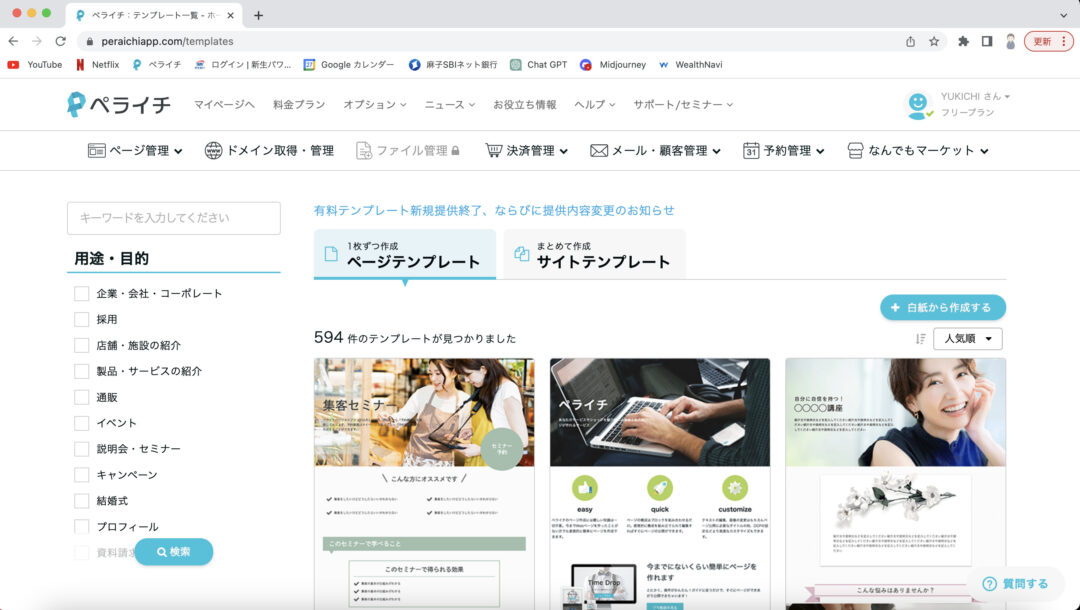
2.いろんなテンプレートがありますが、今回は「白紙から作成する」で作ります。

3.ホームページの名前を決めてください。後で変更することもできます。今回はプリン屋さんのページを作っていこうと思います。

4.ここにブロックを足していきホームページを作るようになっています。薄くなっている「+」マークを選択してみましょう。

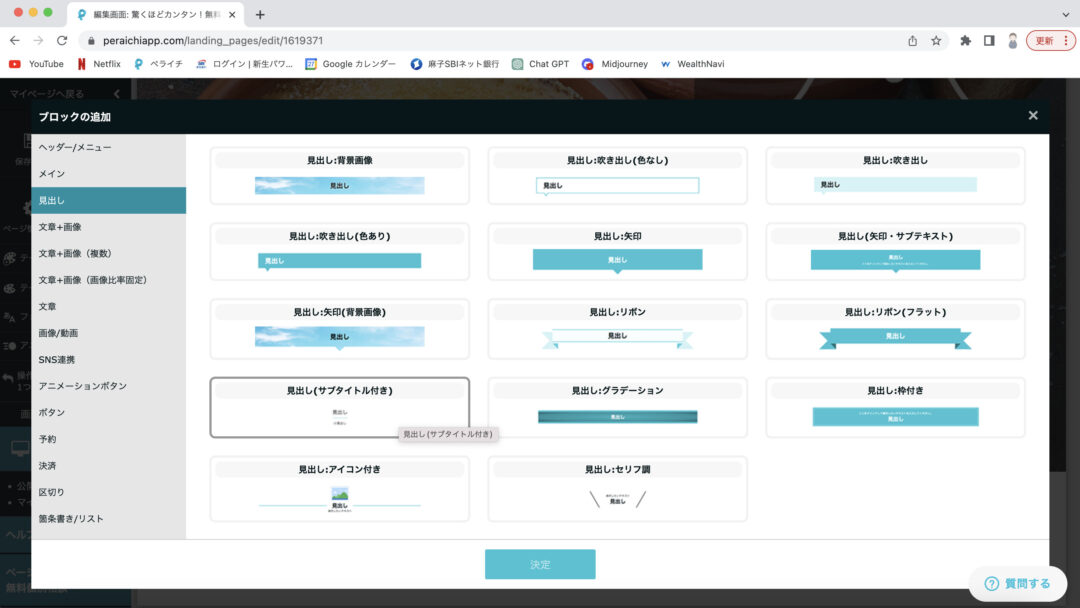
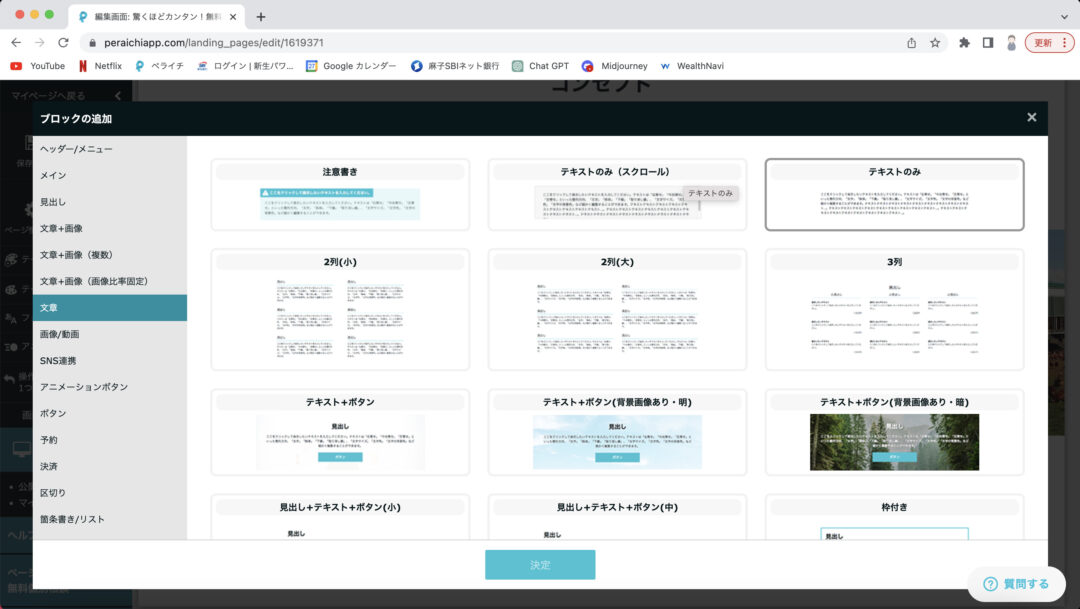
5.たくさんのブロックが出てきましたね。これを組み合わせていくだけです。

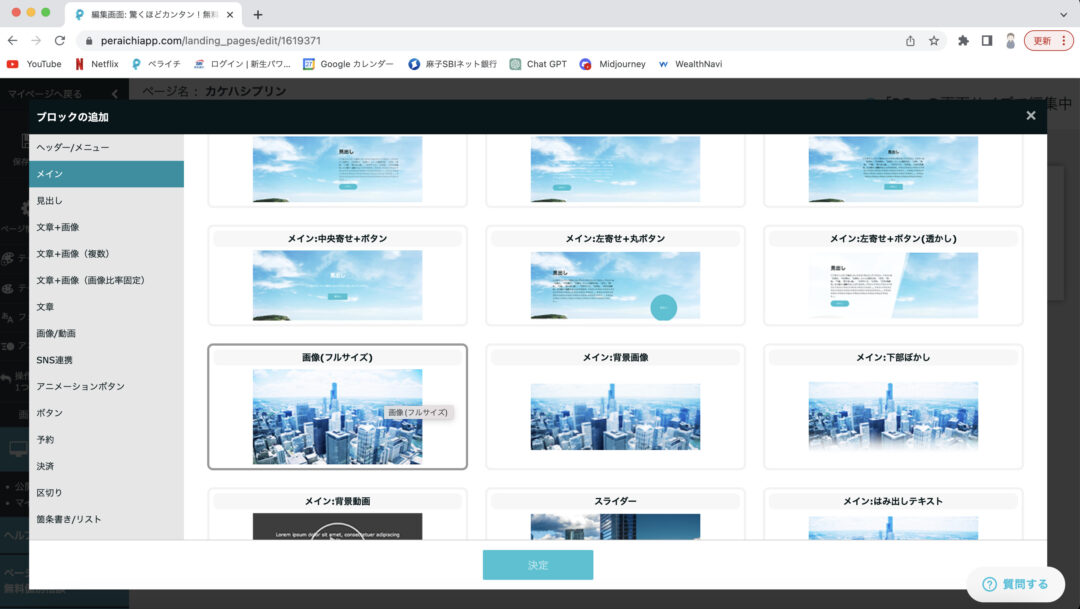
6.左の「メイン」から「画像(フルサイズ)」を選択しましょう。今回はこれがメインビジュアルとなります。

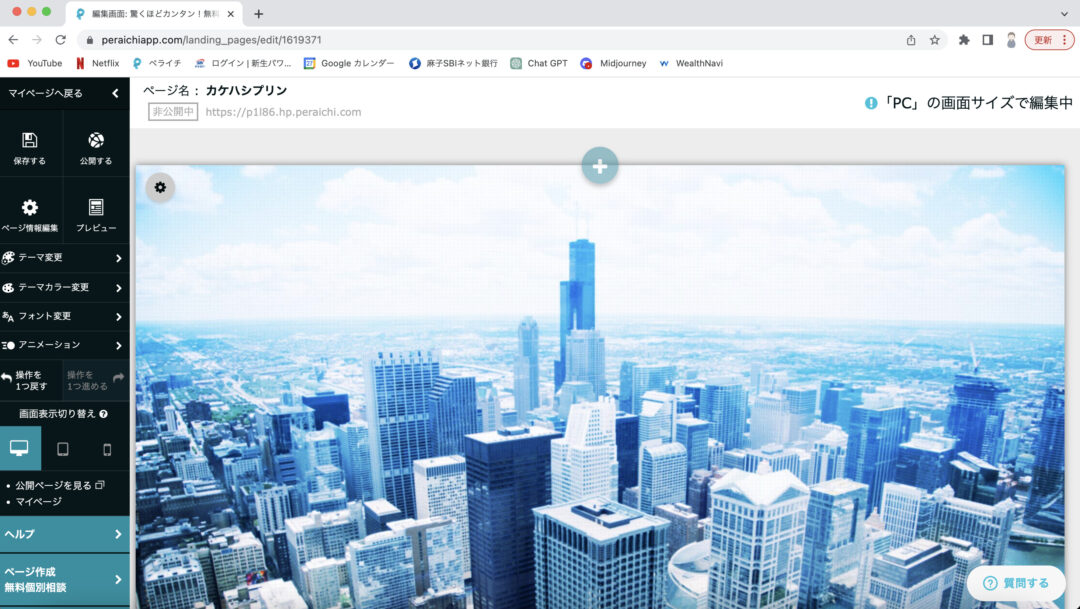
7.とりあえず選択すると、このような表示になります。この画像を差し替えていきます。

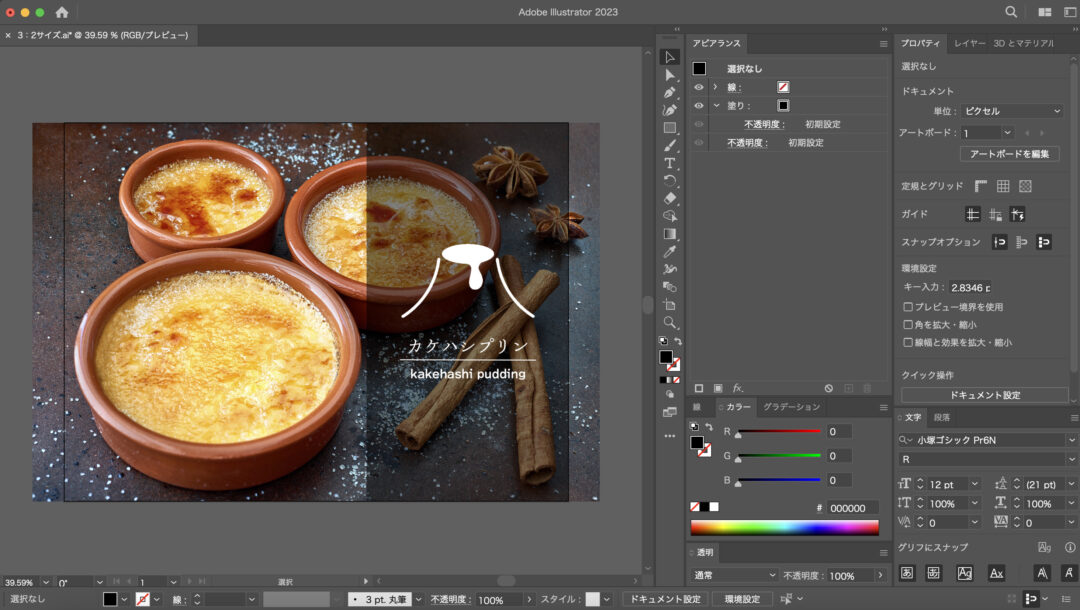
8.これは少し難易度が上がるのですが、メインビジュアルを画像作成ソフトで作っていきます。顔となる部分なので、できればデザイナーさんにお願いするといいです。

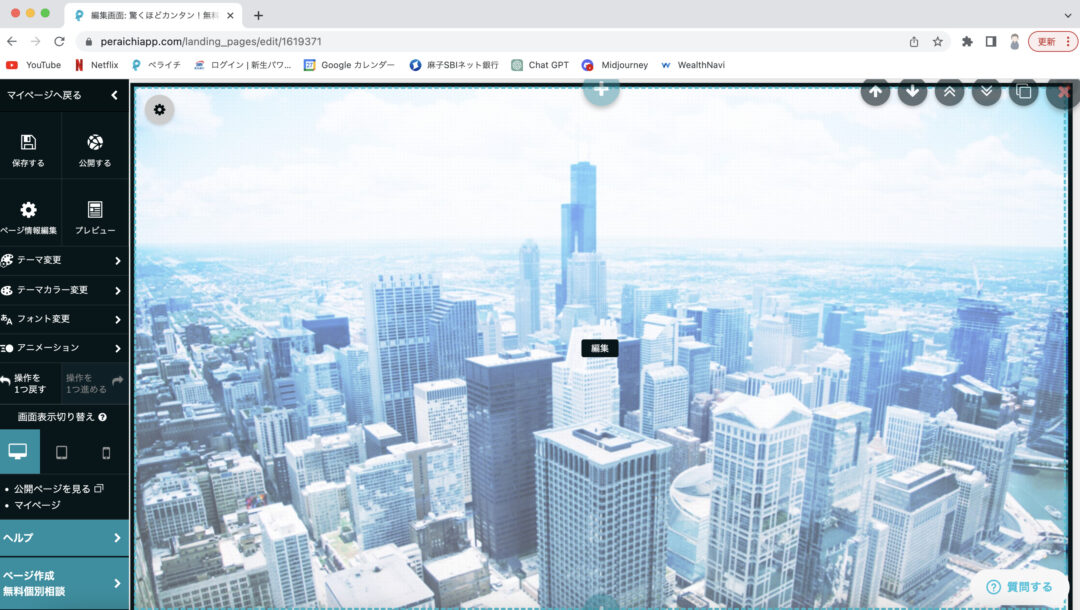
9.作った画像を差し替えていきます。写真の中央にある「編集」をクリック。

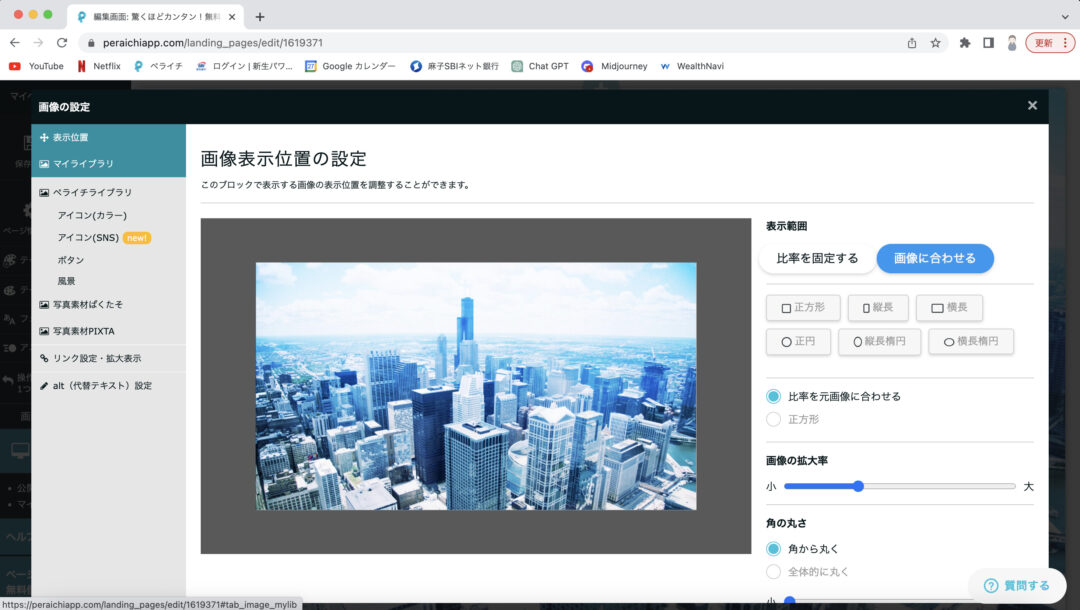
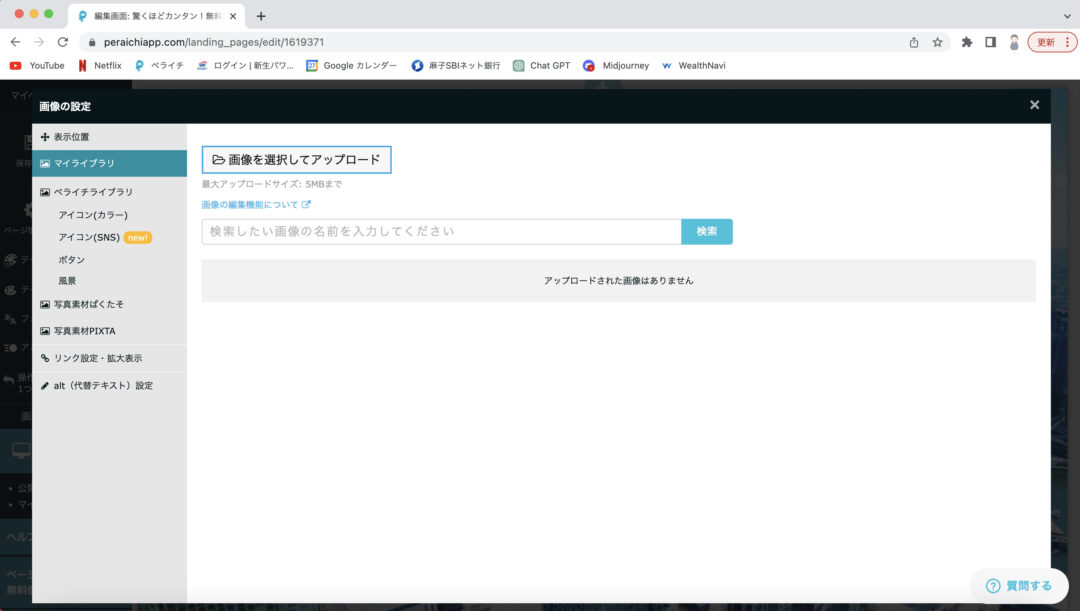
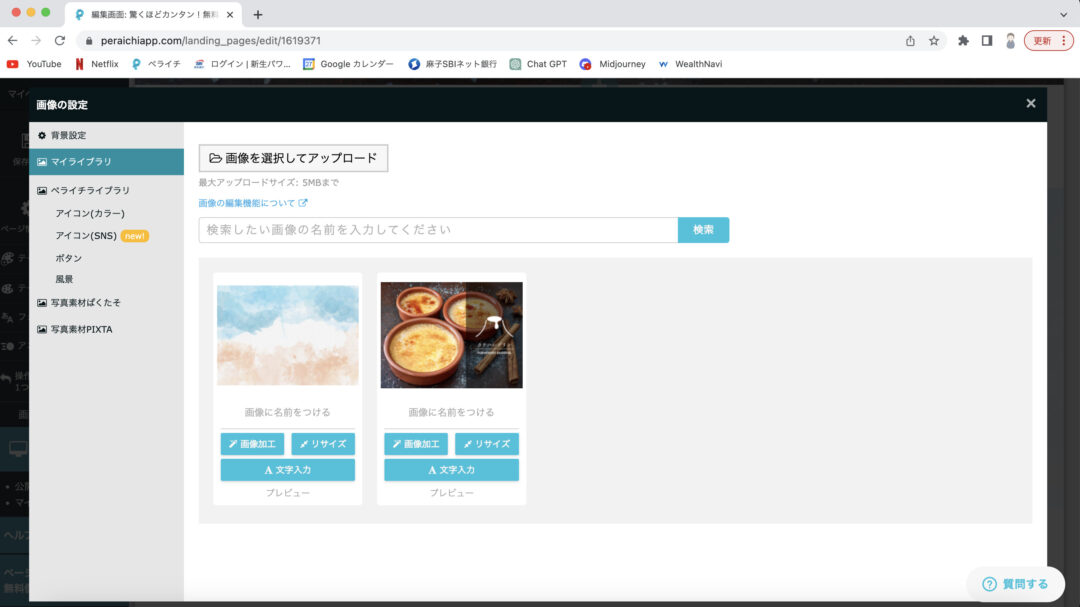
10.左の選択肢から「マイライブラリ」をクリック。

11.「画像を選択してアップロード」をクリック。

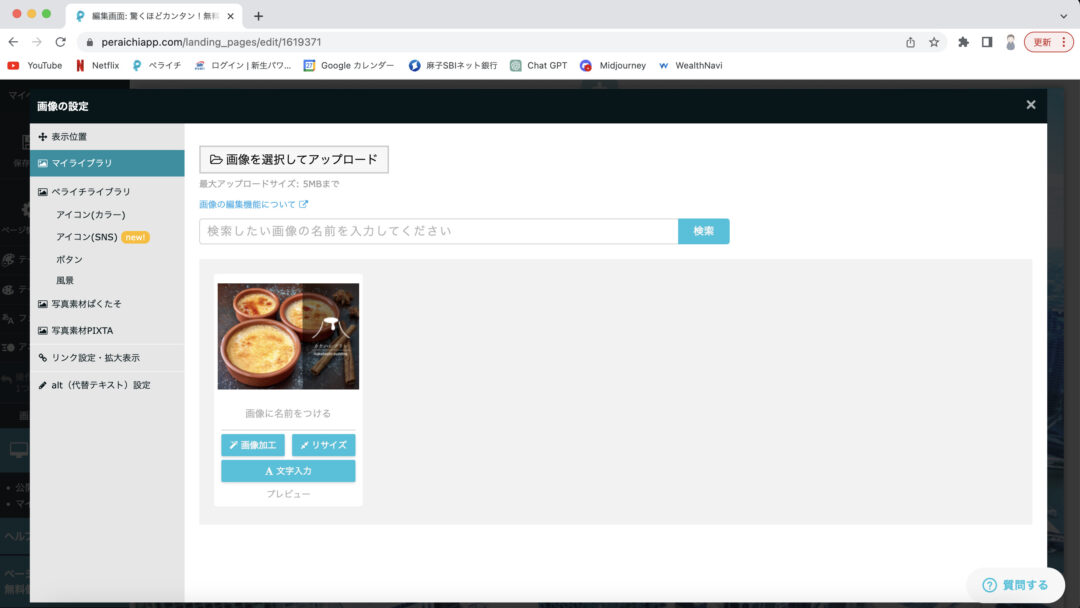
12.アップロードすると、作った画像が選択できるようになる。

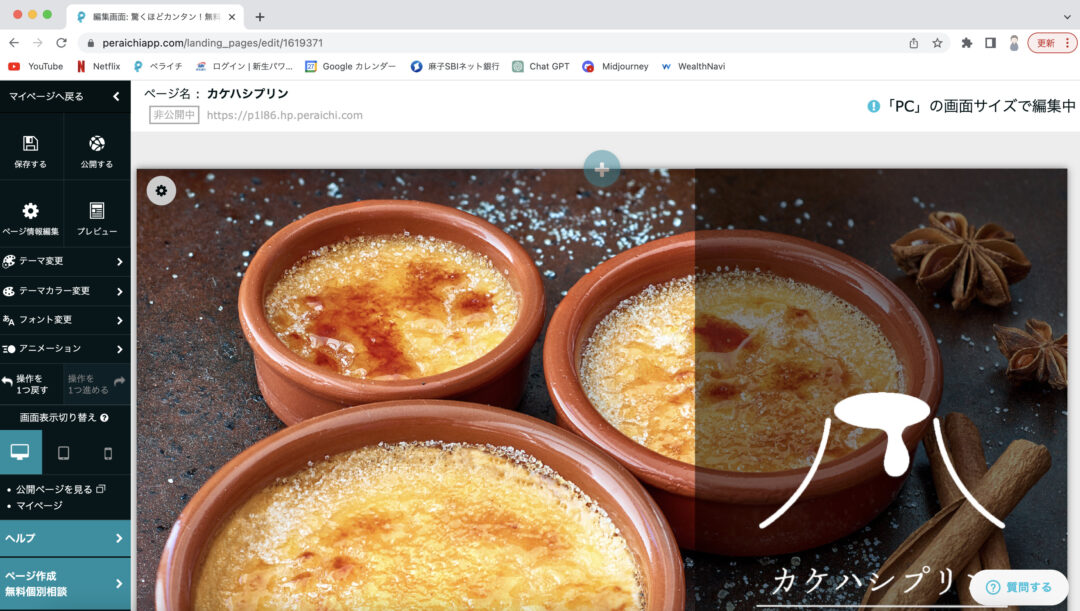
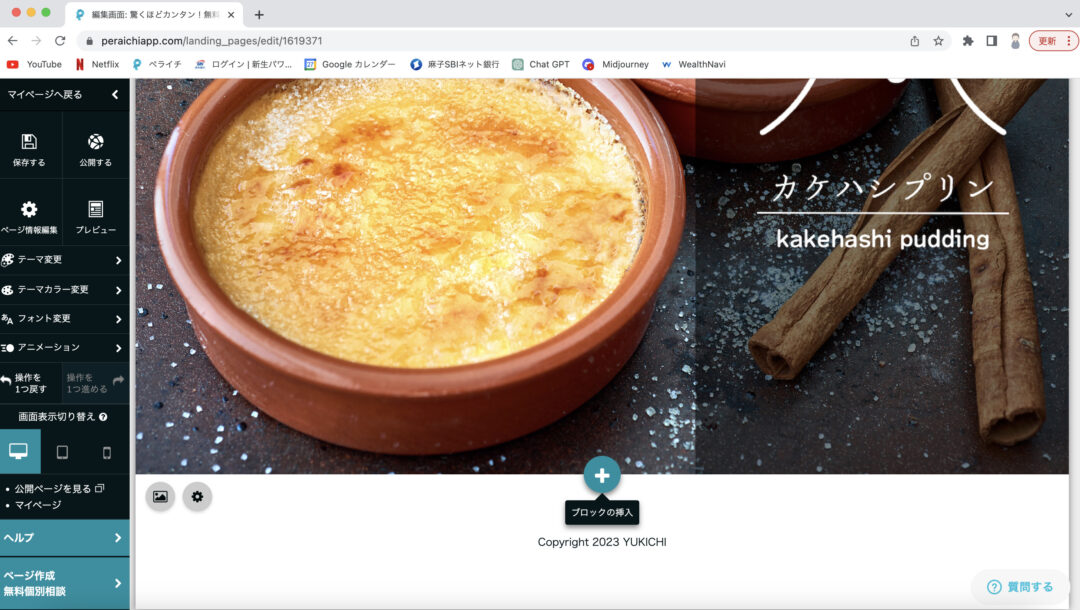
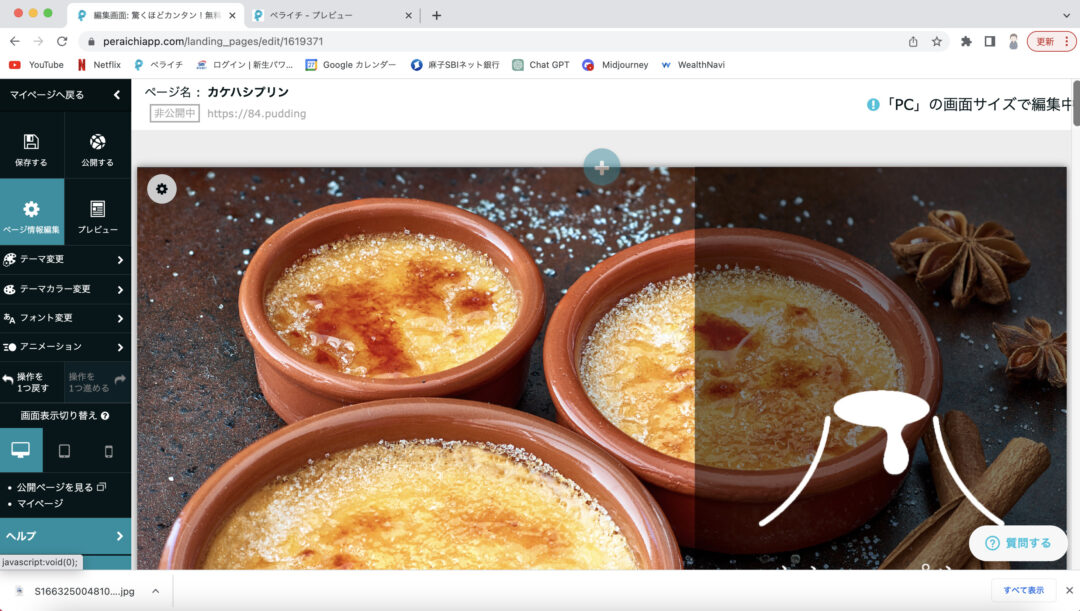
13.これでホームページ上部のメインビジュアルが完成した。

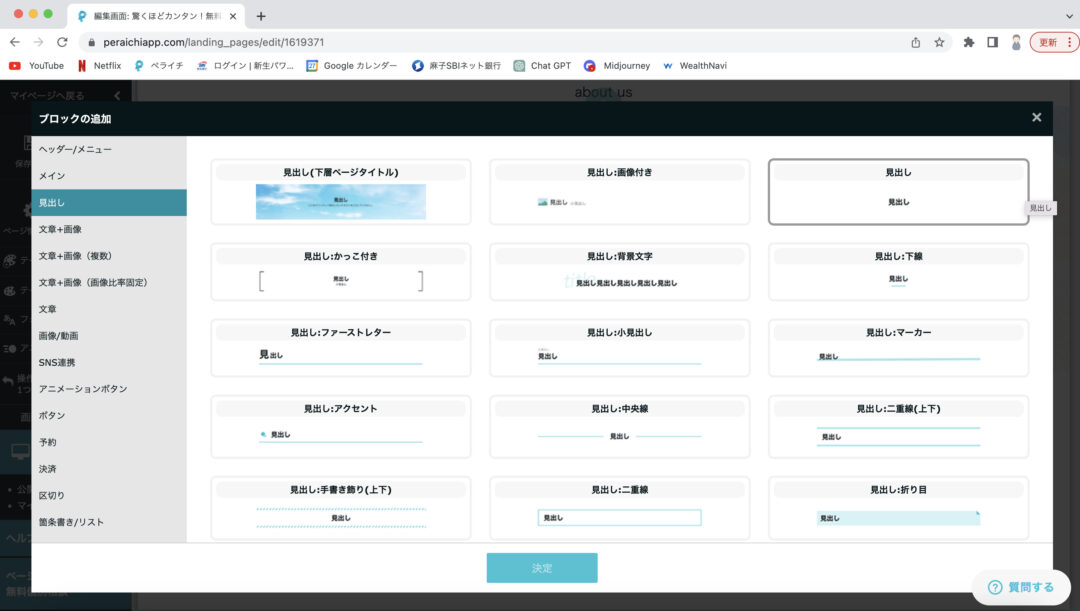
14.ここからはホームページの中身を作っていきます。まずは見出しを作るために「+」マークでブロックを挿入します。

15.見出しは「サブタイトル付き」を選びました。

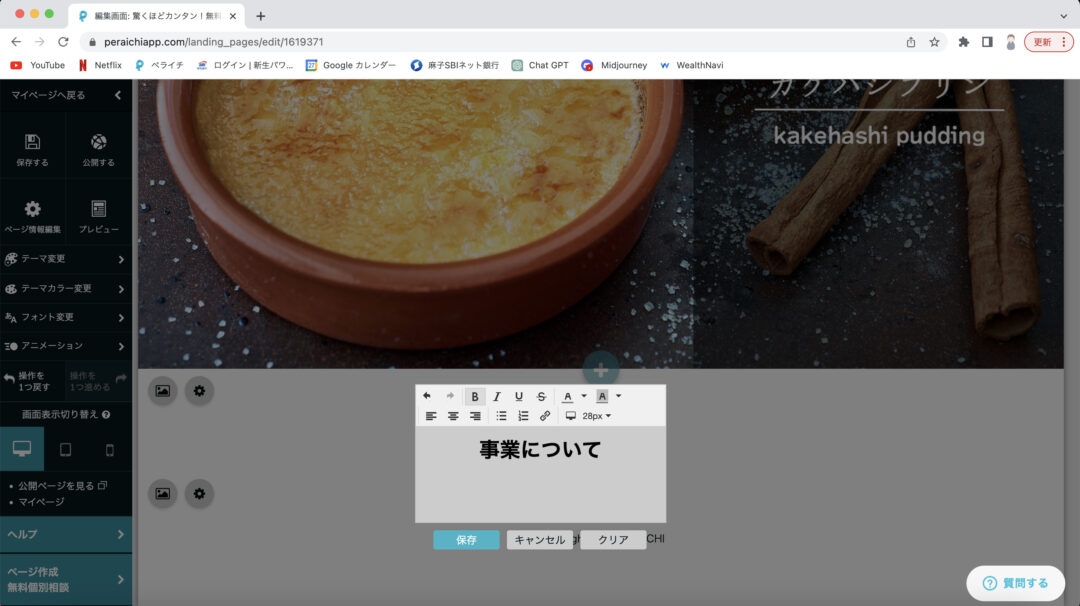
16.見出しの文字を編集します。

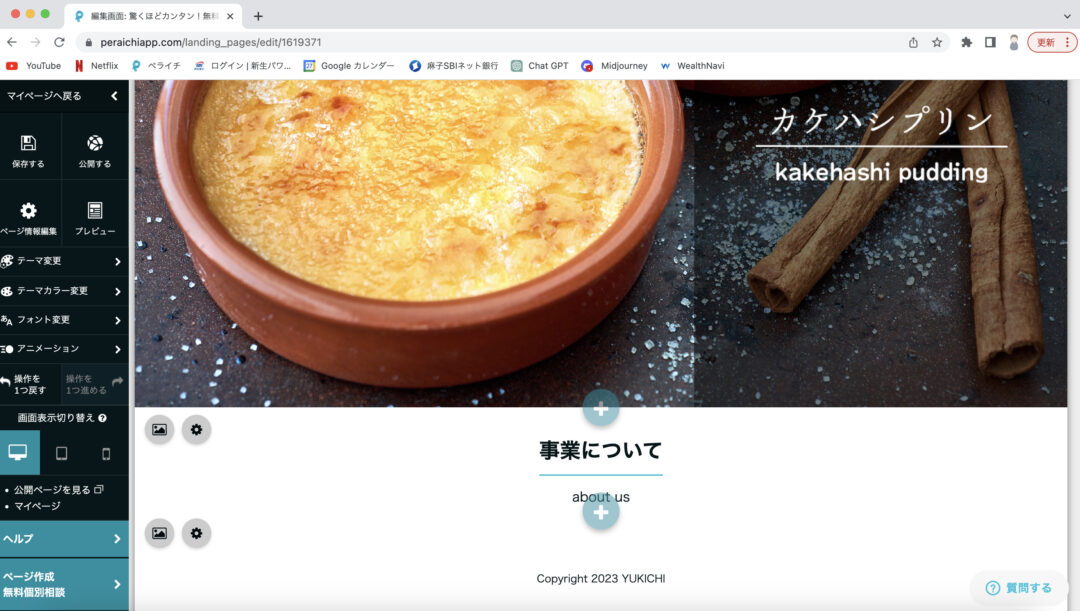
17.上部に日本語、下部の小さい部分を英語表記にしました。これ以降の見出しはすべて同じ形にします。

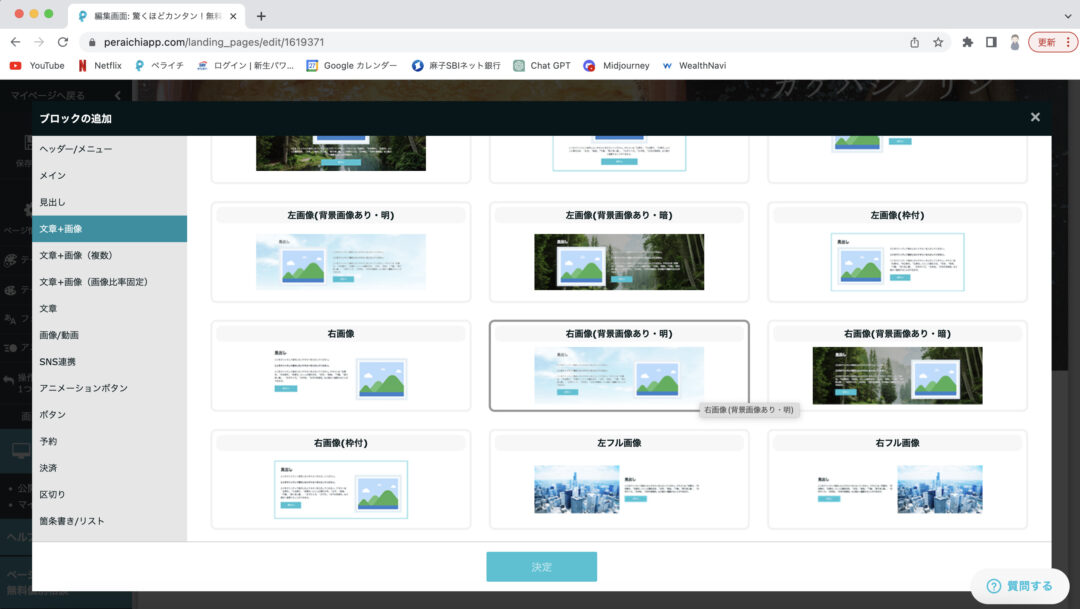
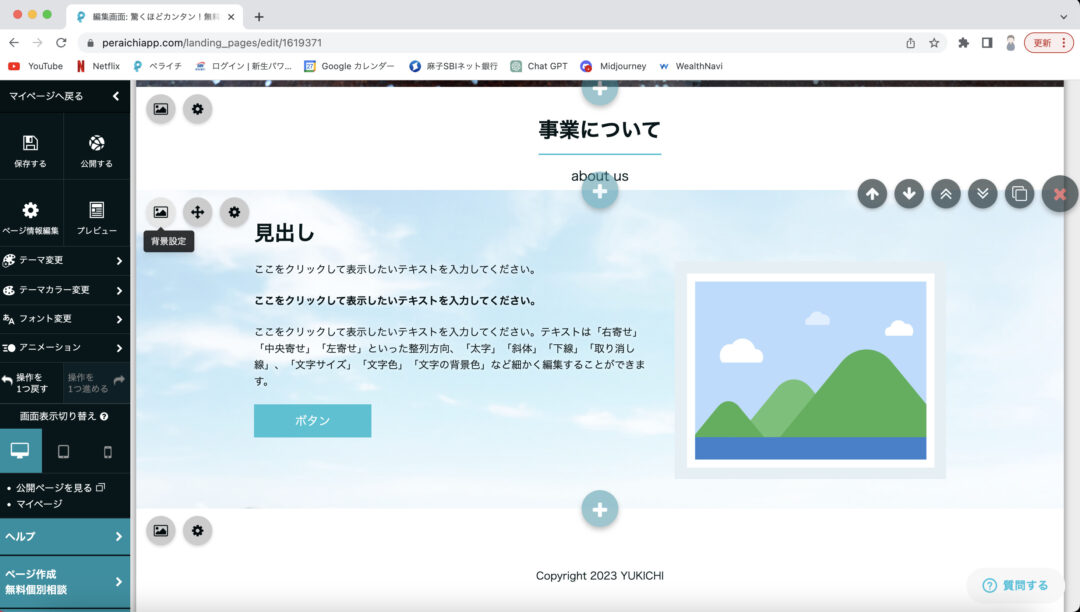
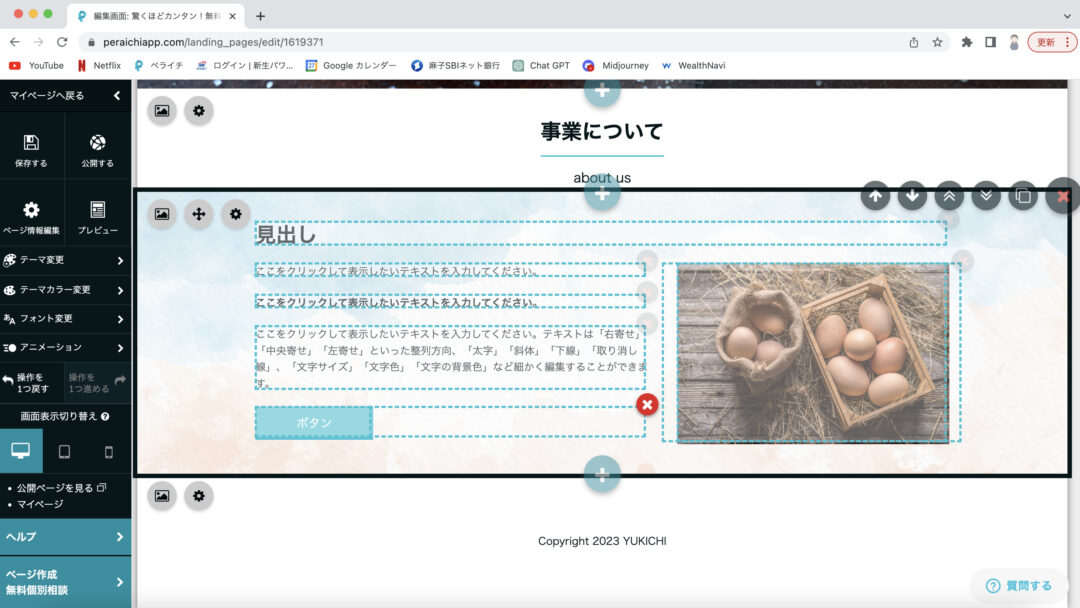
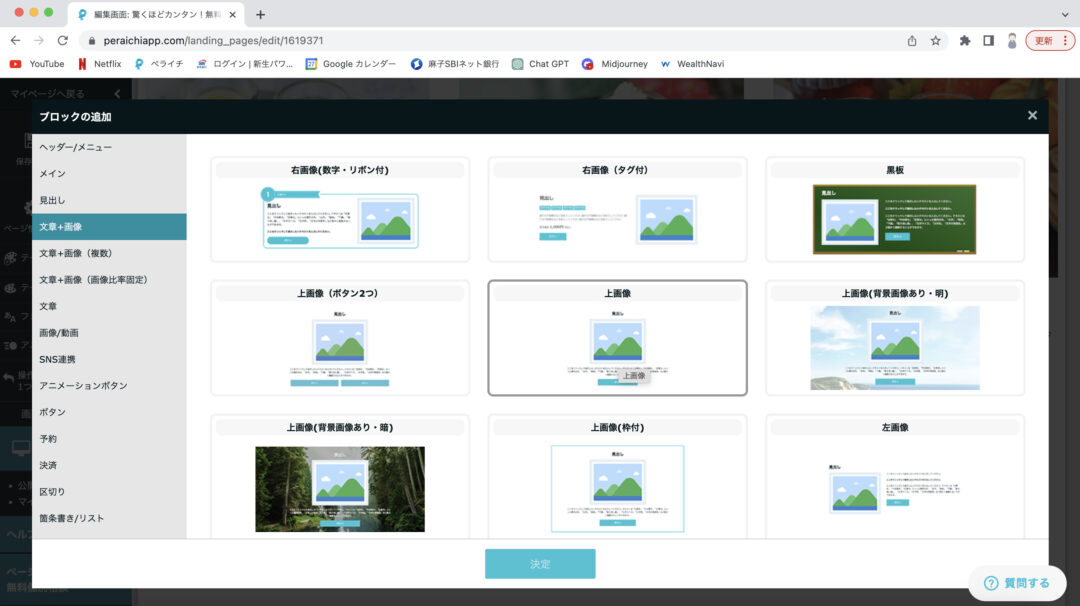
18.事業内容についての中身を作っていきます。またブロックを挿入をクリックして、左の選択肢「文章+画像」から「右画像(背景画像あり・明)」を選びます。

19.挿入するとこのようになり、まずは空の背景を変えていきます。左上の方に「背景設定」とあるので、そこをクリックします。背景はどのパターンでも変えることができます。

20.背景にしたい画像をマイライブラリでアップロードして、選択します。

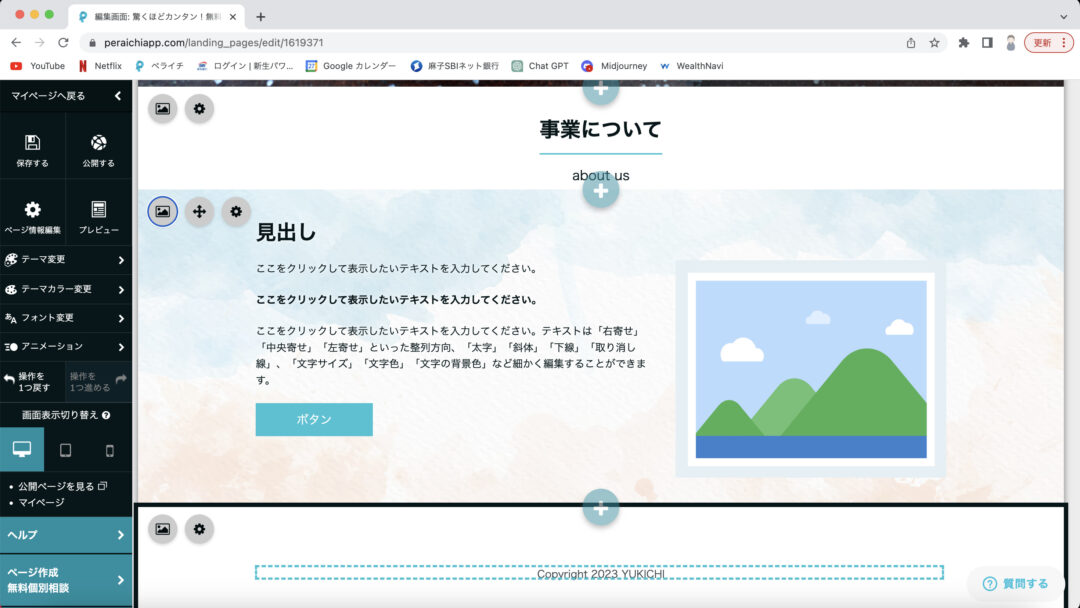
21.背景が変わりました。次に右の空白になっているところに写真を入れていきます。

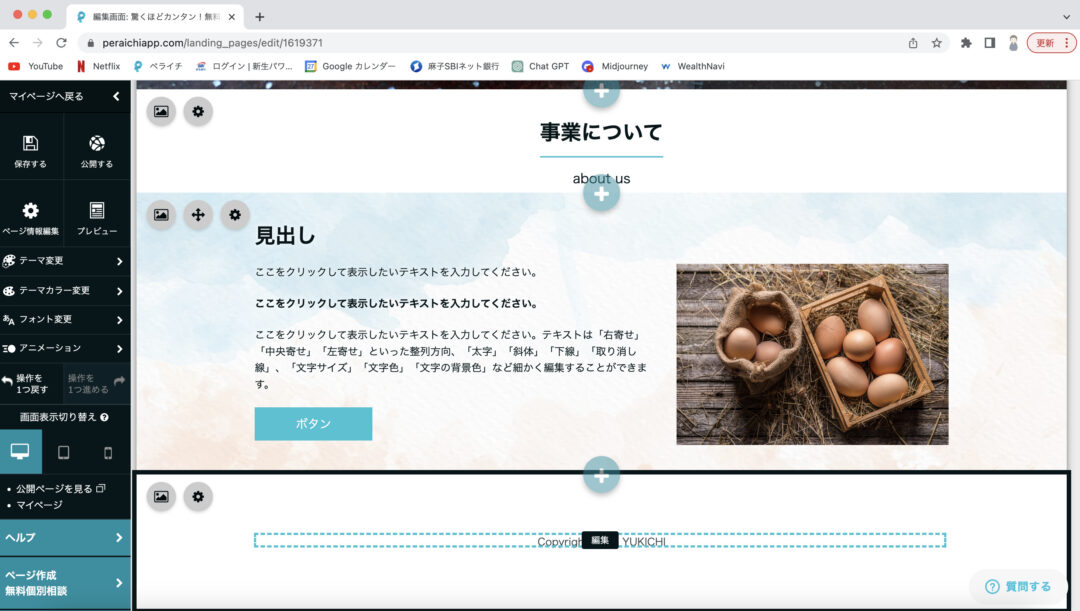
22.卵の画像を入れてみました。画像は著作権がないフリー画像を使うことをお勧めします。ちなみに私がよく使うのがAdobe Stockです。https://stock.adobe.com/jp

23.次に文章を変えます。この場合「見出し」や「ボタン」はいらないので、×ボタンで消します。残すのは長めの文章一つにしました。

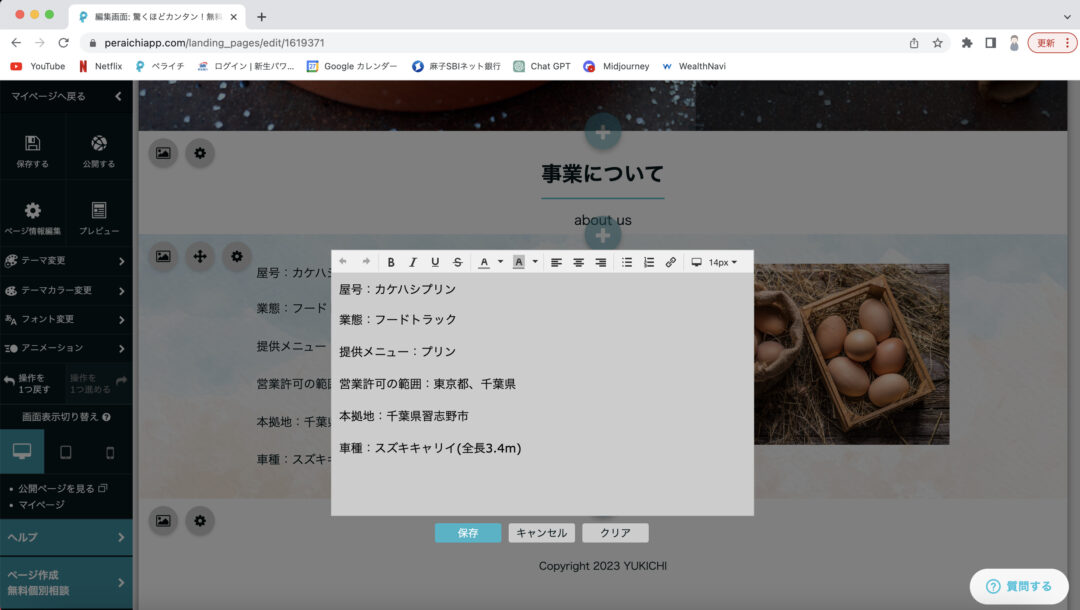
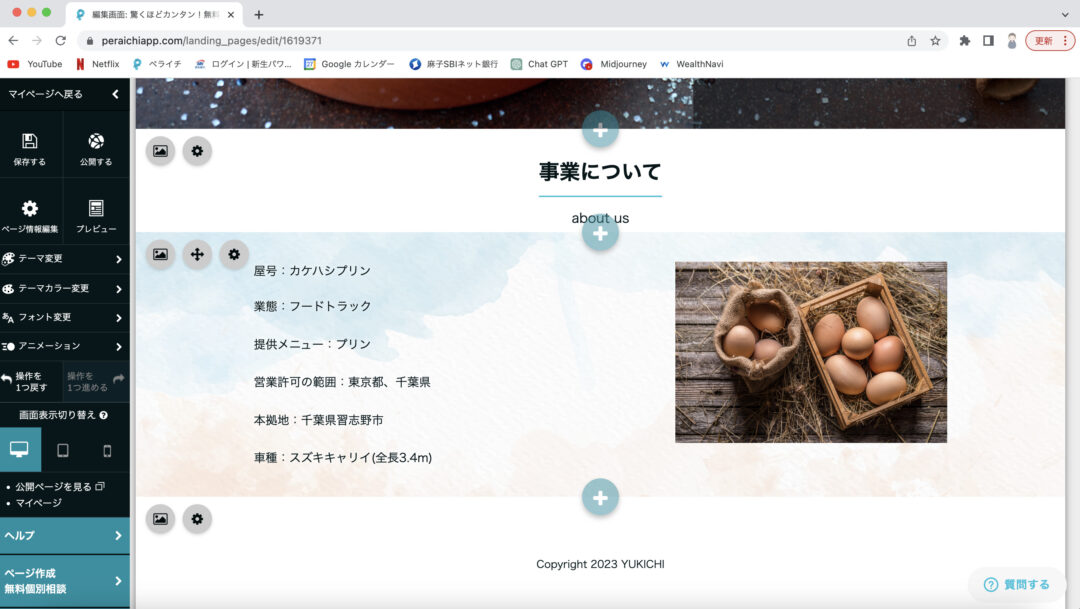
24.事業内容となる文を入力します。

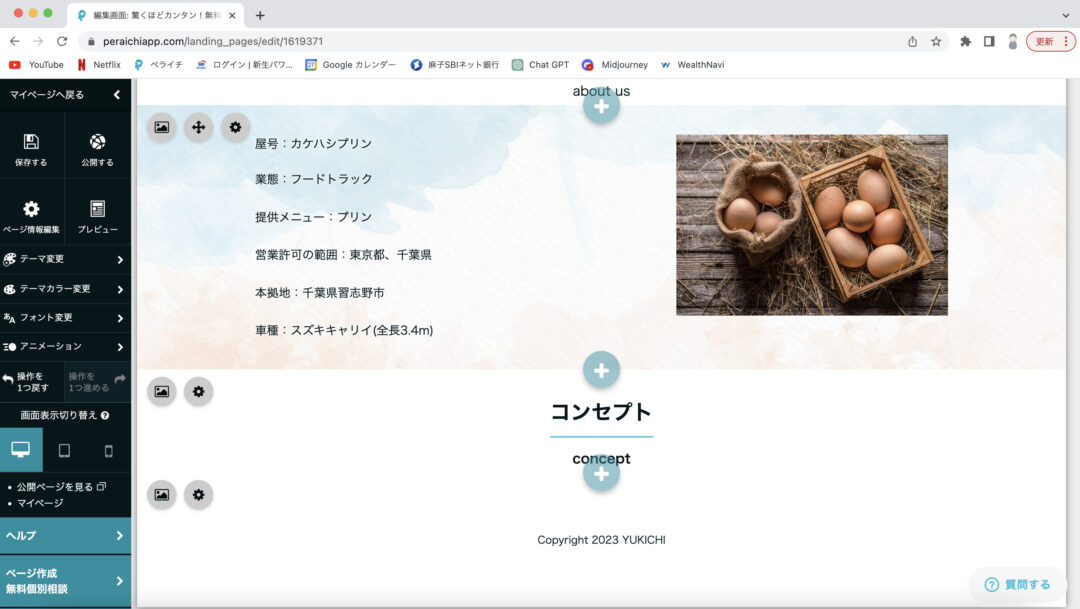
25.これで事業内容の完成です。このように見出しを作って、お店の伝えたいことをどんどん作っていきます。

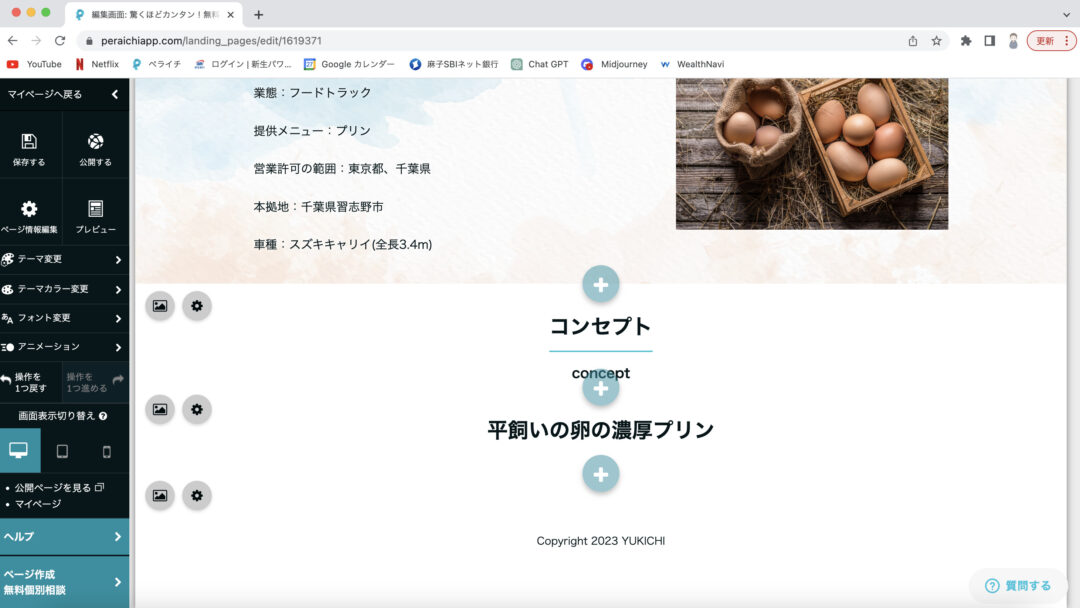
26.次にお店のコンセプト部分を作ります。

27.コンセプトは大きく一行で伝えたいので、見出しの下にさらに違う見出しを使ってみます。

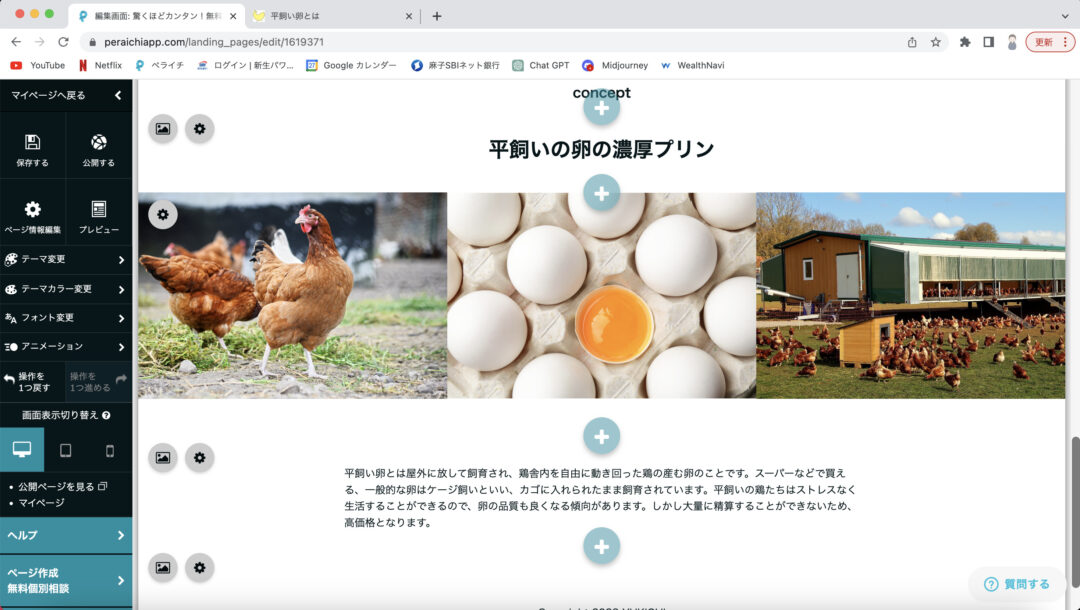
28.コンセプトを「平飼い卵の濃厚プリン」と大きく表示することができました。さらにイメージしやすいように、画像もいくつか差し込んでみましょう。

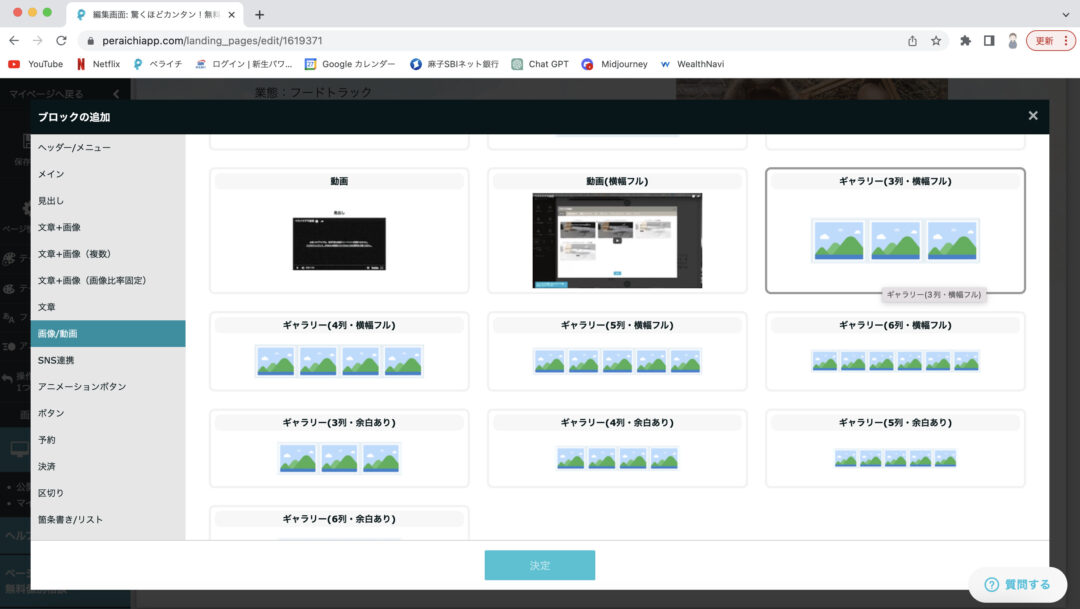
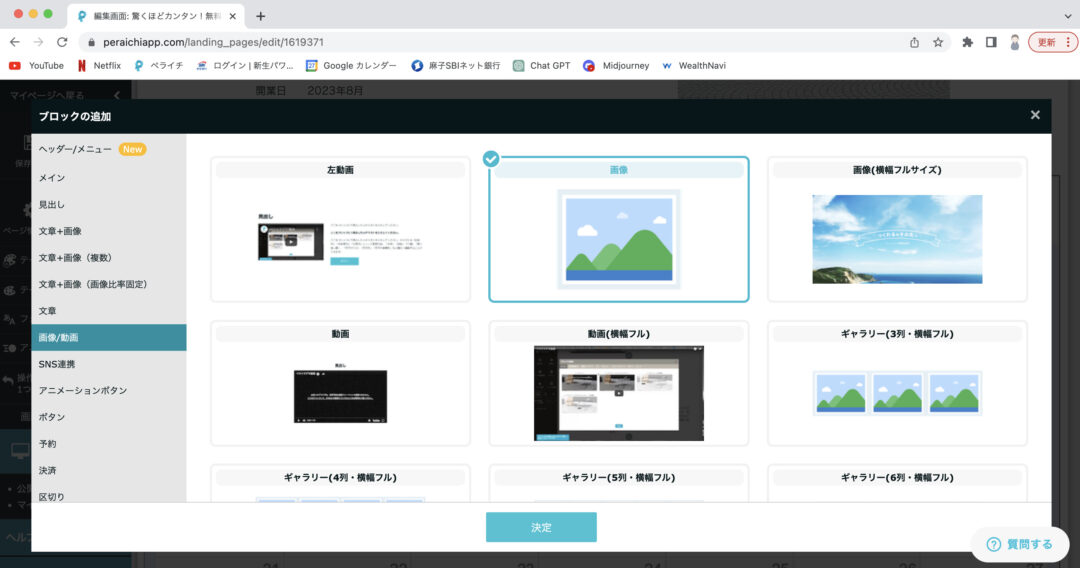
29.画像・写真の選択肢から「ギャラリー(3列横幅フル)」を使ってみようと思います。

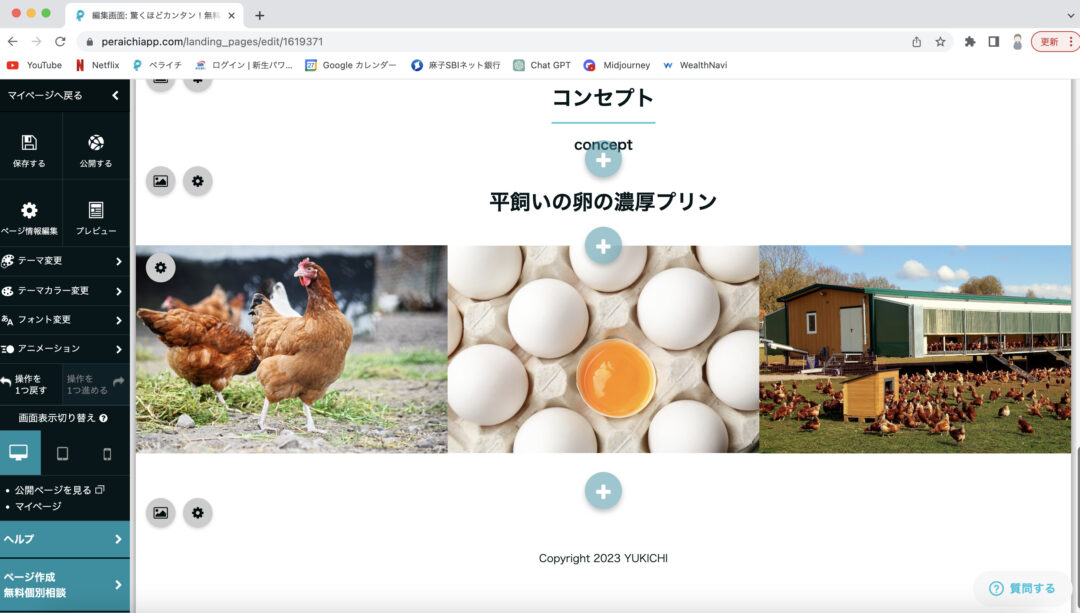
30.ネットで見つけた画像を差し込むと、卵に特にこだわったようなイメージが作れました。

31.コンセプトを文章で補足しましょう。文章から「テキストのみ」を選びます。

32.文章を差し込むことで、平飼い卵の良さを説明することができました。

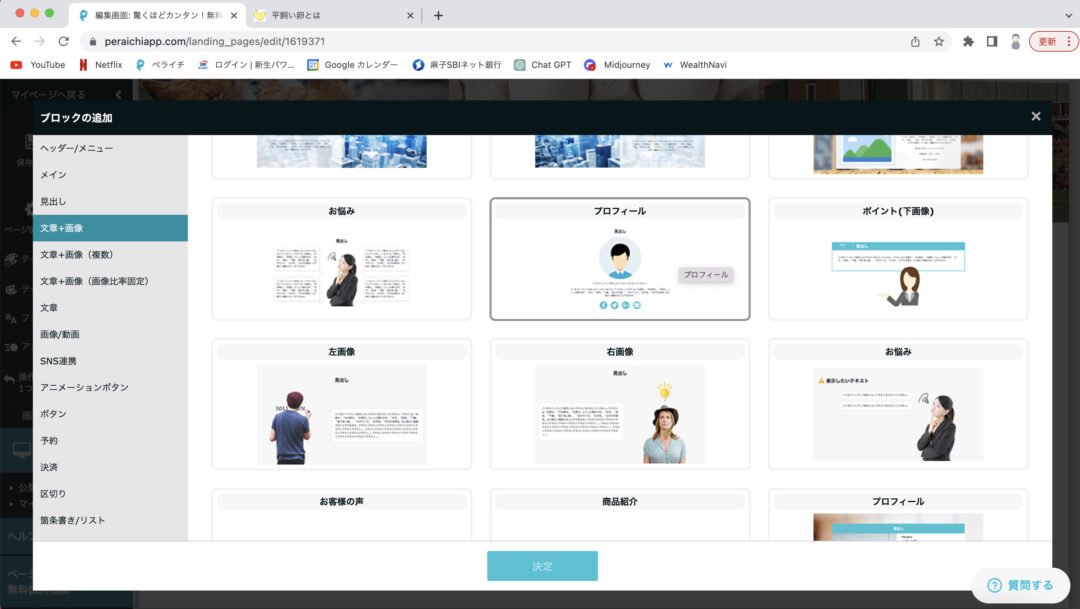
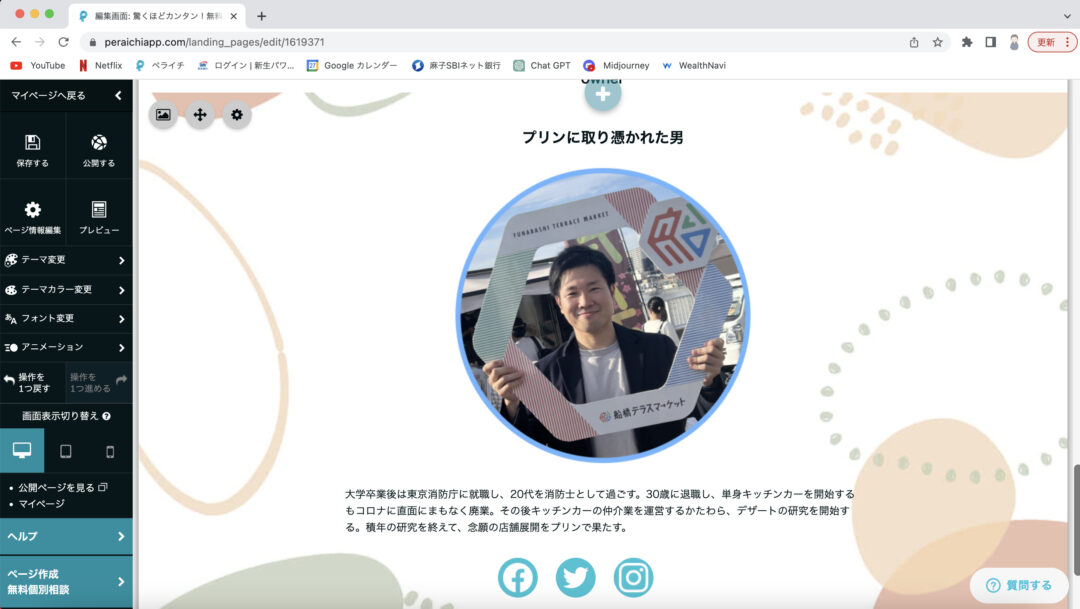
33.次に代表者のプロフィールを作ってみましょう。

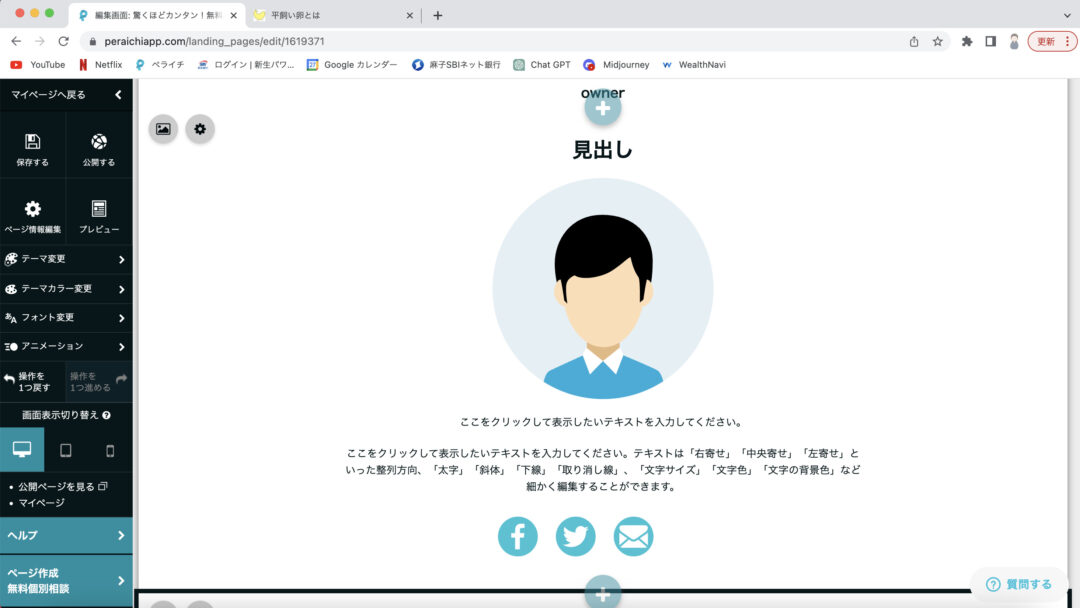
34.これもいらない部分を×ボタンで削除し、写真と文章を編集します。

35.代表者の肩書きと丸写真、経歴を残してみました。これも写真は自分で作る必要があります。四角の写真でもいいのですが、丸にすることで柔らかさを表現しました。ホームページを作るには素材となる写真が重要です。本当ならプロフィール写真も、プリンを持っている姿とかが良かったですね。

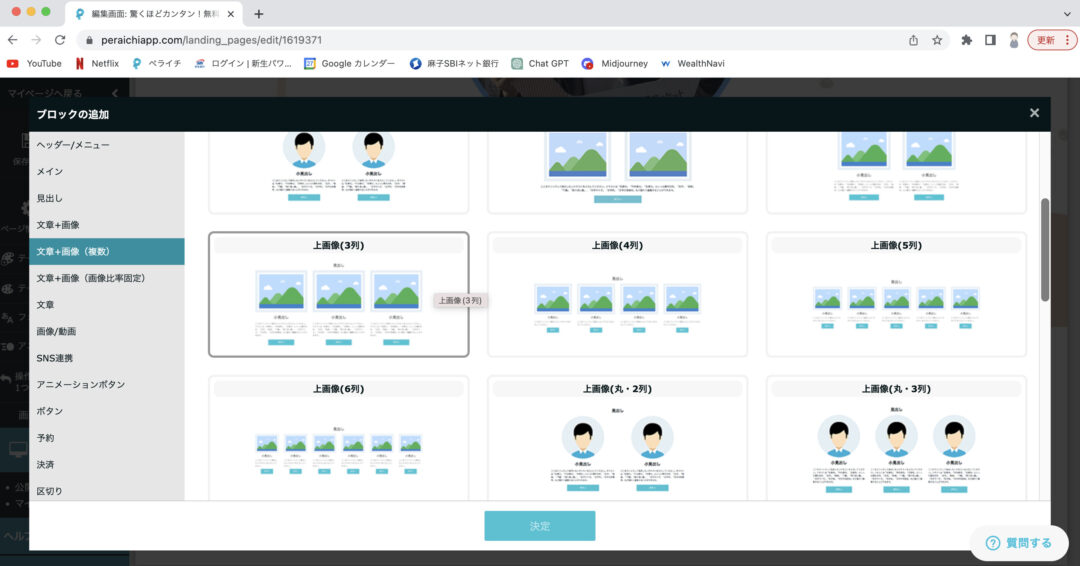
36.次にかんたんなメニュー表を作ってみます。

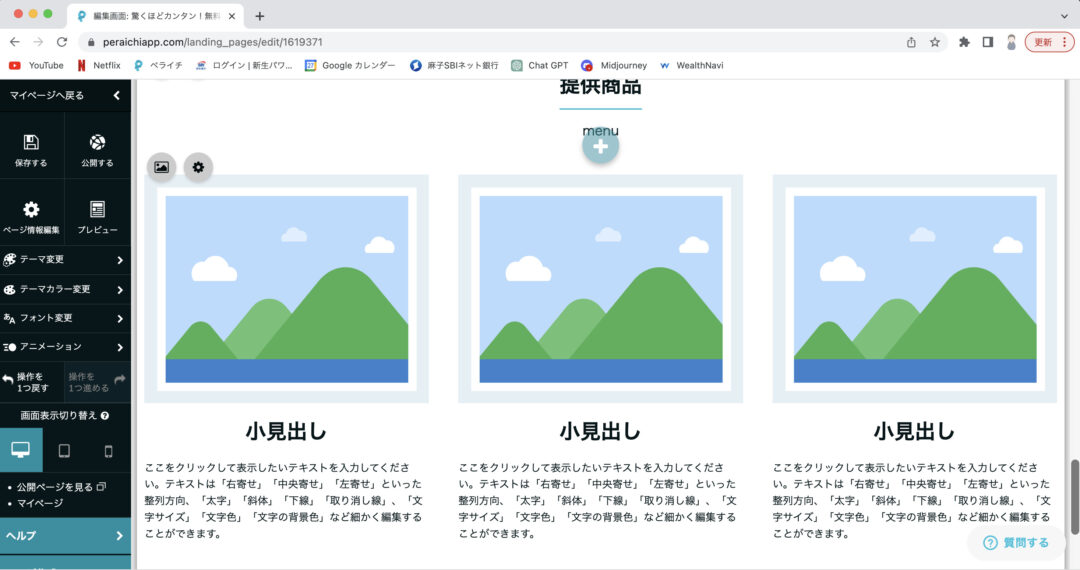
37.写真と文章を編集します。この小見出しの文字が大きいので、少し小さくします。

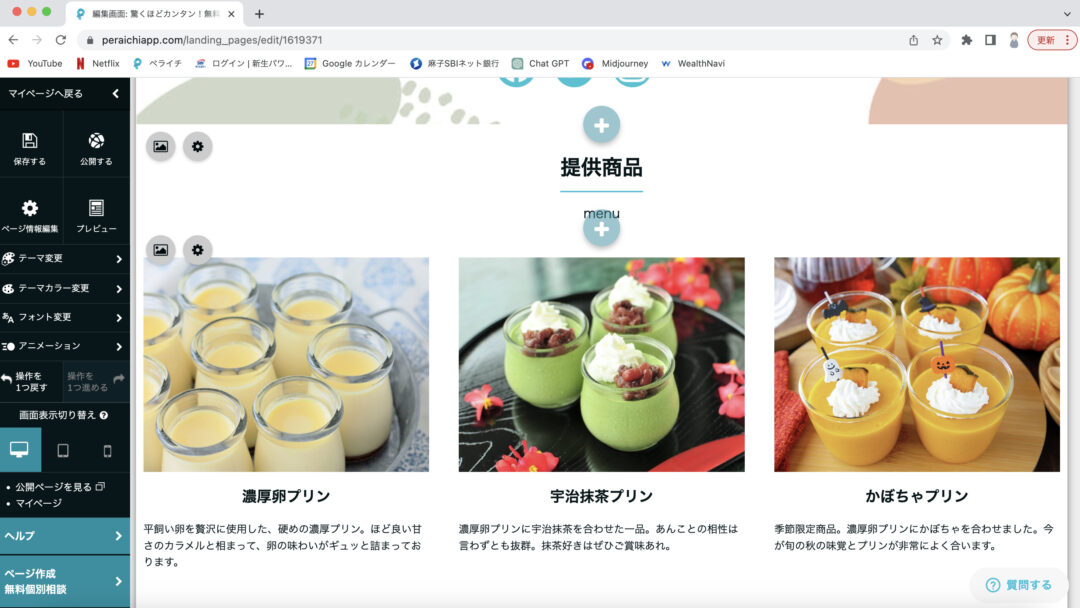
38.主なプリンを並べてみました。もっとメニューがある場合もどんどん追加できます。

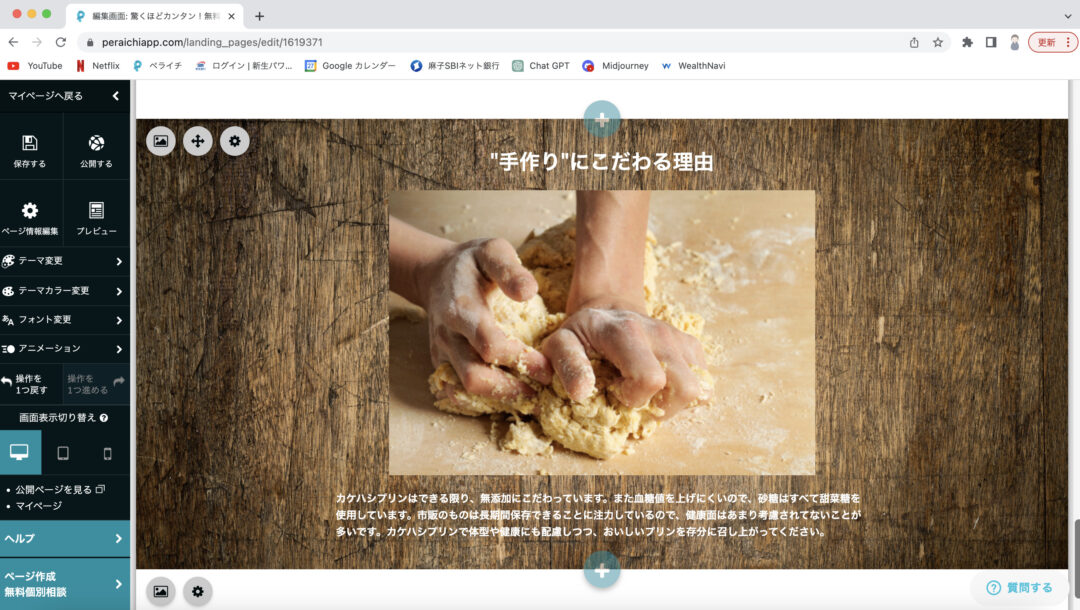
39.次に素材のこだわりを作ってみます。

40.背景を作業台をイメージし木材にし、生地を作っている写真にしました。これも実際の写真を使うことをお勧めします。また背景が暗い場合は白い文字が見やすいです。

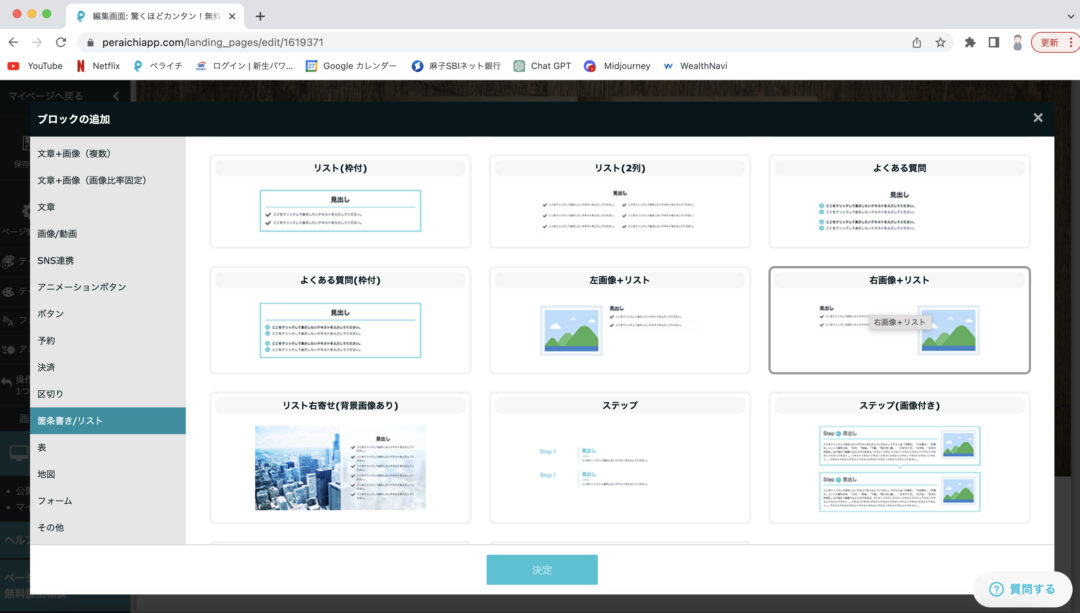
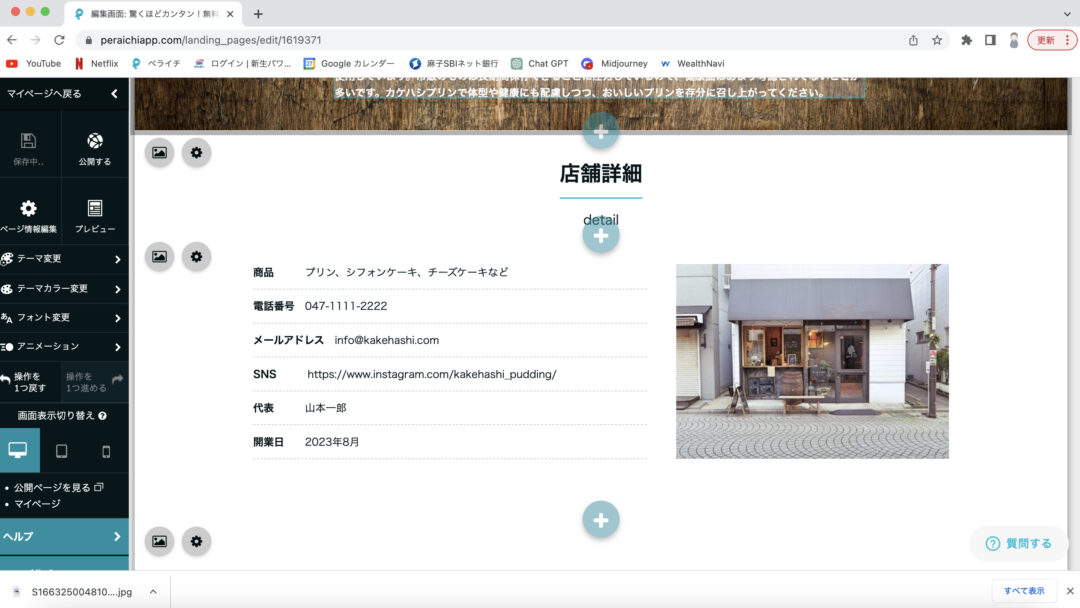
41.次に店舗の詳細を作ります。箇条書きのようにしたいので「右画像+リスト」で作ってみます。

42.箇条書きを選択すると文頭にチェックアイコンがあるのですが、それは消すことができます。太文字を使いメリハリを出しました。写真はお店の外観を使うといいでしょう。

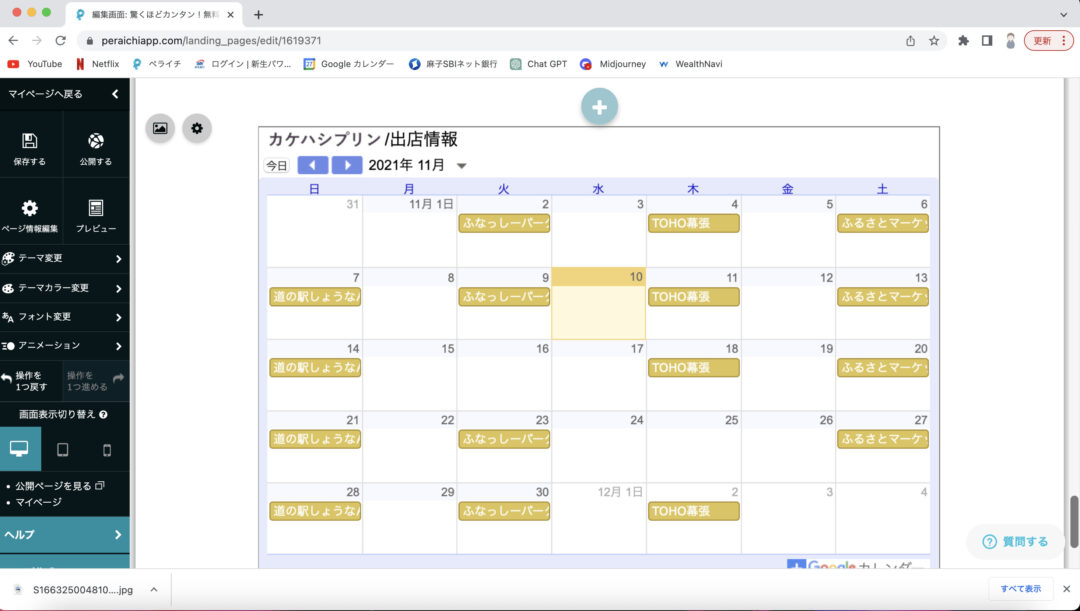
43.次に出店日のカレンダーを作ります。Googleカレンダーを差し込むこともできますが、有料プランとなっているので、無料で済ませたい場合は画像を使います。あらかじめカレンダー画面をスクリーンショットしておいてください。

44.カレンダーのスクリーンショットを画像として表示させました。カレンダーの下部に補足として、時間なども記入しておくといいですね。この場合は毎月画像を差し替える必要があります。

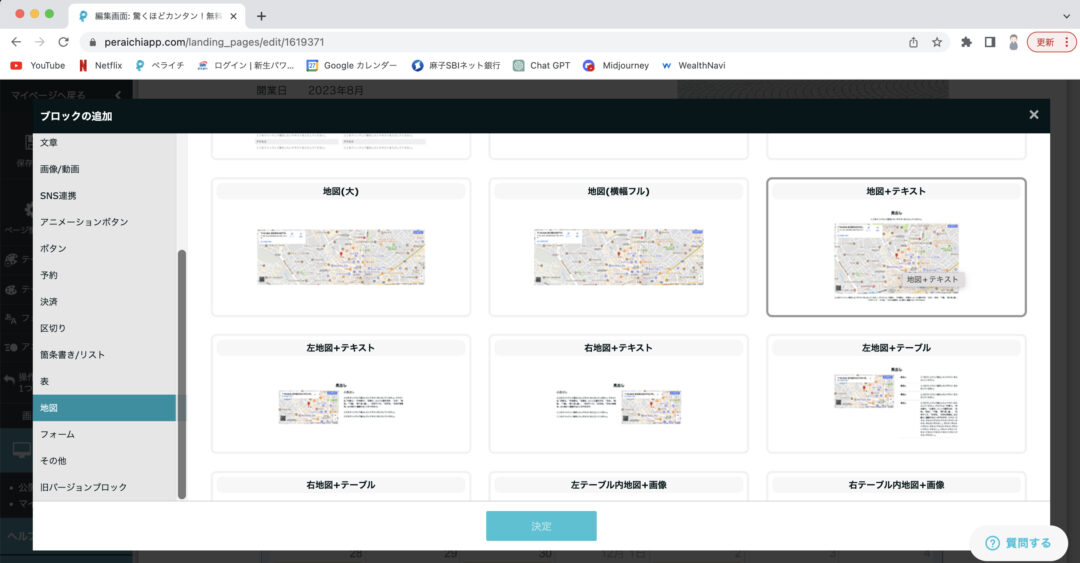
45.次に固定店舗の場合を想定して、お店の地図を差し込んでみます。地図の選択肢から「地図+テキスト」から作ってみます。

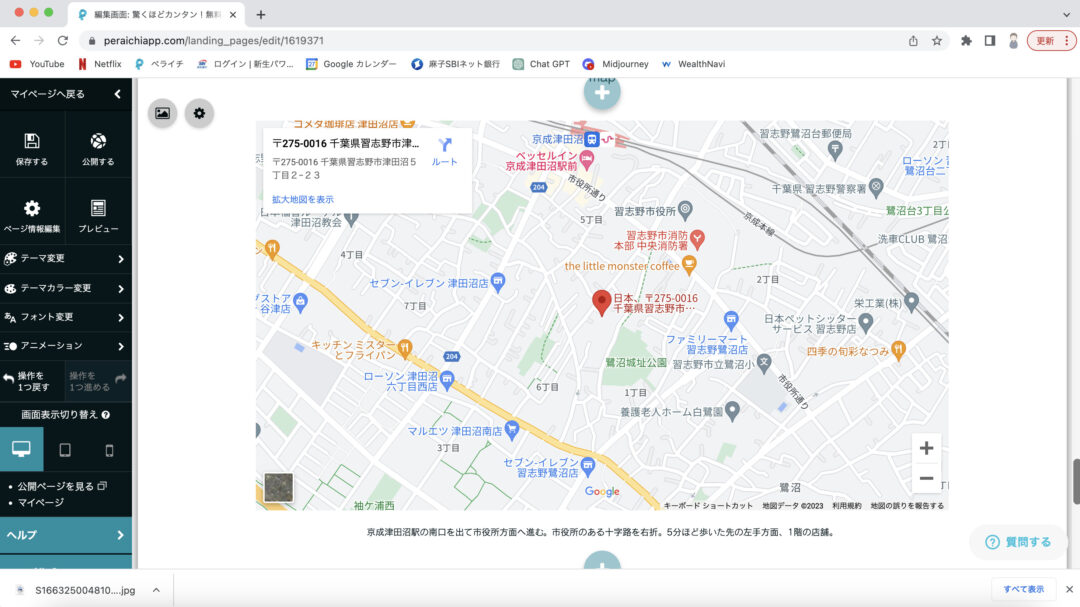
46.住所を入れるとGoogleマップで表示してくれます。下の文章には駅からのルートも書いてみました。適当な住所なので、もちろんそこにプリン屋さんはありません。

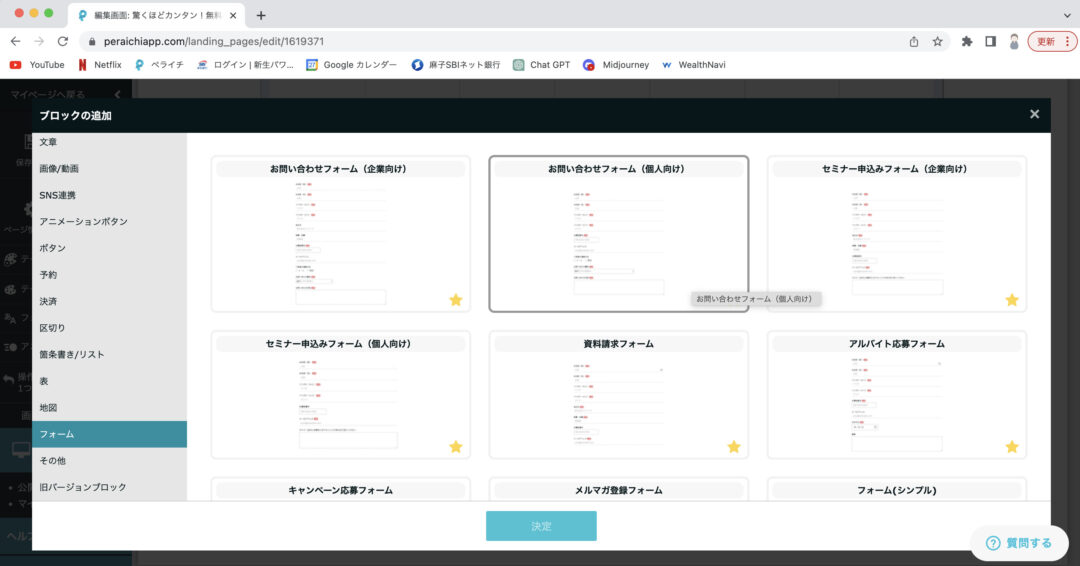
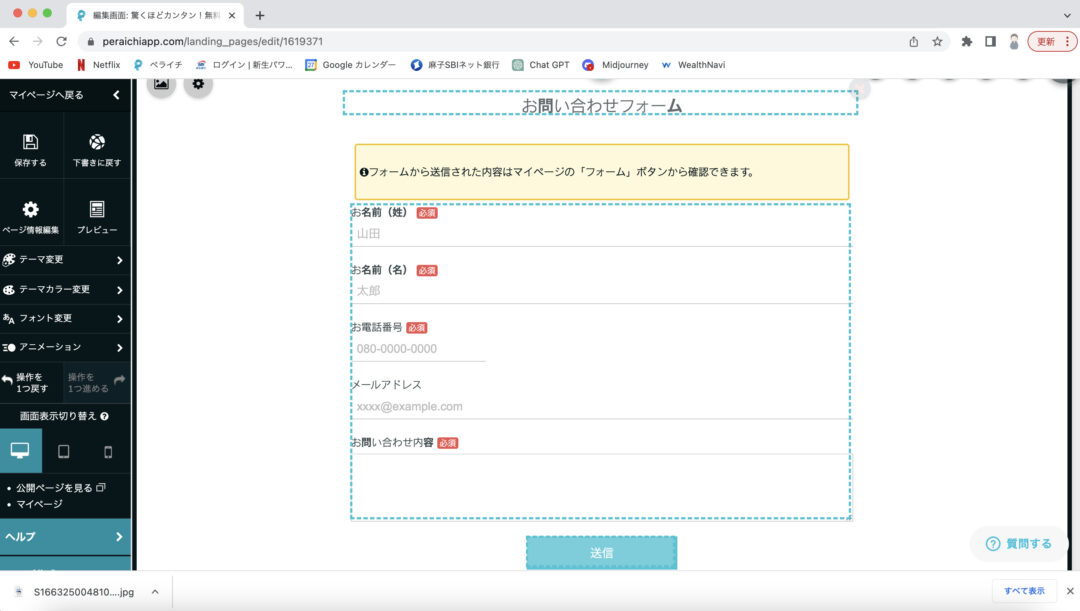
47.最後に必要ならばお問い合わせフォームを設置してみましょう。出店依頼などのために設置した方がいいかもしれません。

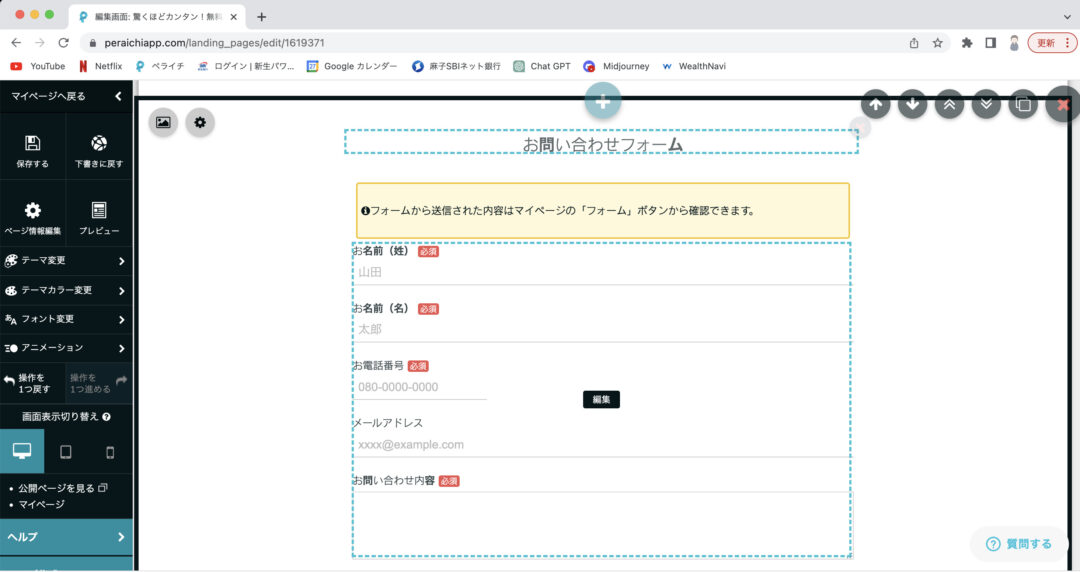
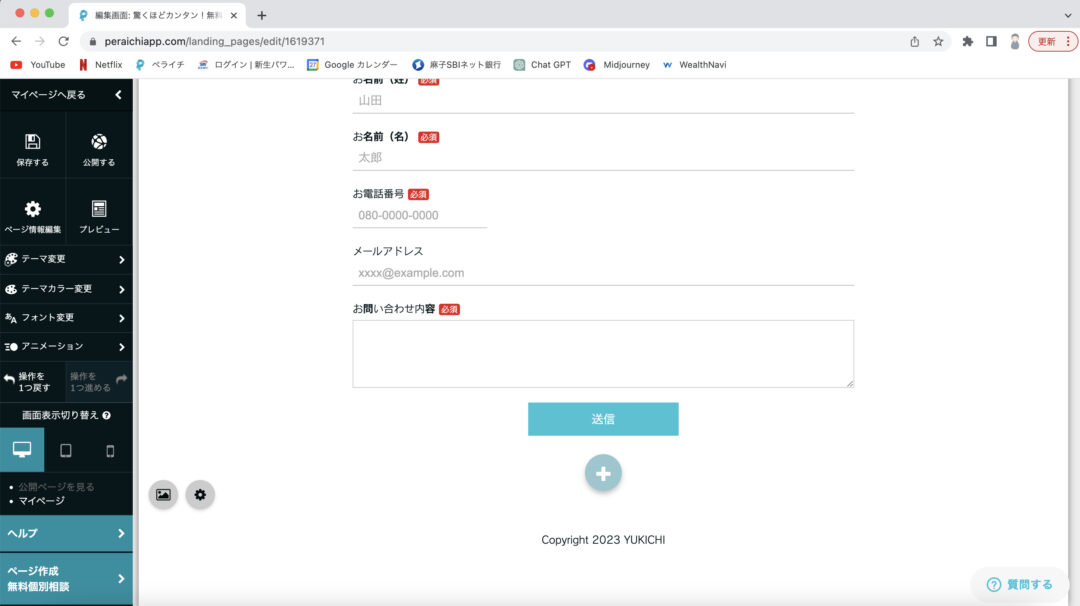
48.お問いわせフォームは中央の「編集」ボタンで中身を変えることができます。

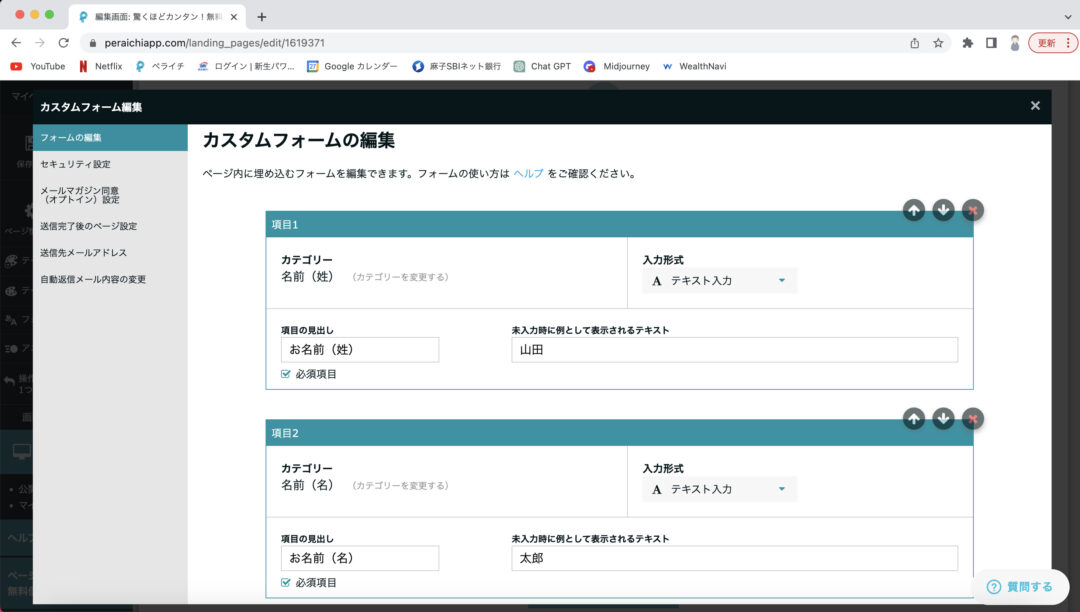
49.問い合わせフォームで欲しい情報を整理できます。例えばフリガナの入力を省略したり、役職名の記入をしないようにできます。

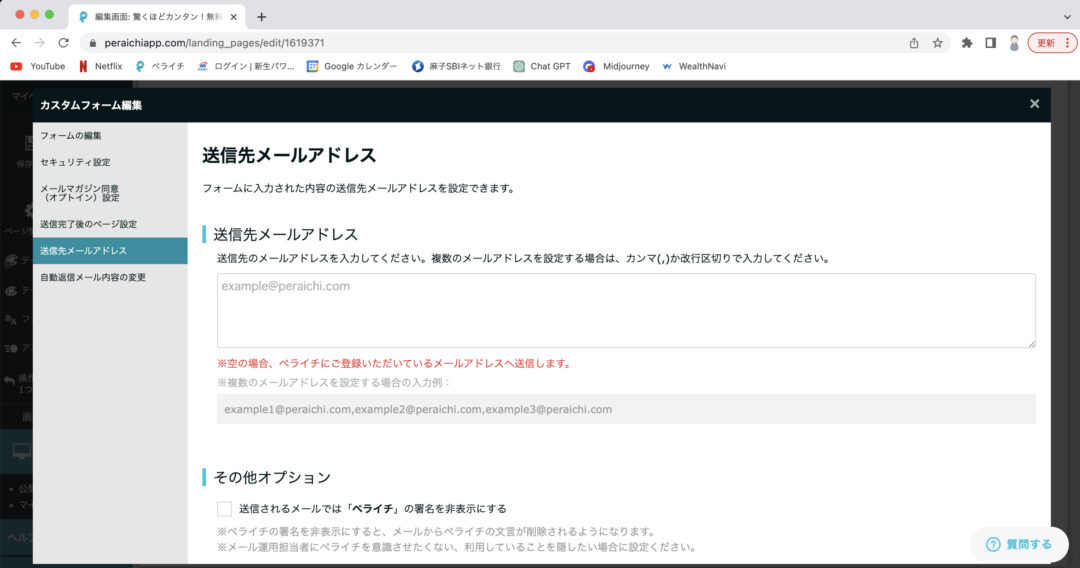
50.左の選択肢でお問い合わせフォームの設定ができます。実際にお問合せが来たときに、どのアドレスに通知するかを設定しましょう。何も指定がなければ「ペライチ」に登録したアドレスに通知が来るようになっているようです。
セキュリティ設定は設定しなくてもいいと思います。メールマガジン同意設定も私は「表示しない」としています。

51.お問合せフォームの完成です。名前と電話番号、メールアドレス、問い合わせ内容が分かればいいと思ったので、それ以外は消しました。記入は少ない方がユーザーにとって親切です。

52.最後の仕上げとして、ホームページの設定をしましょう。左の選択肢から「ページ情報編集」をクリックします。

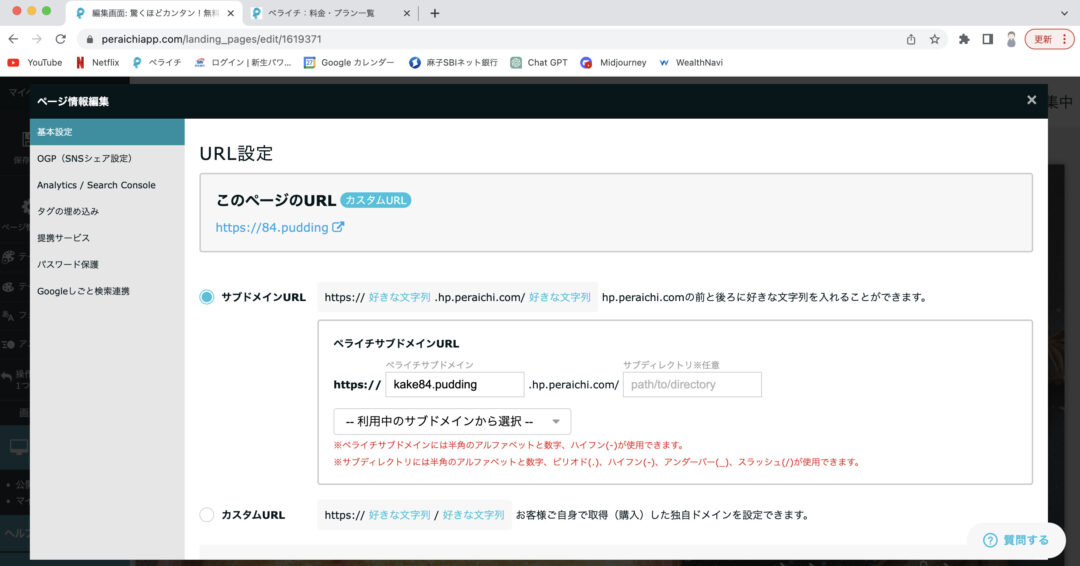
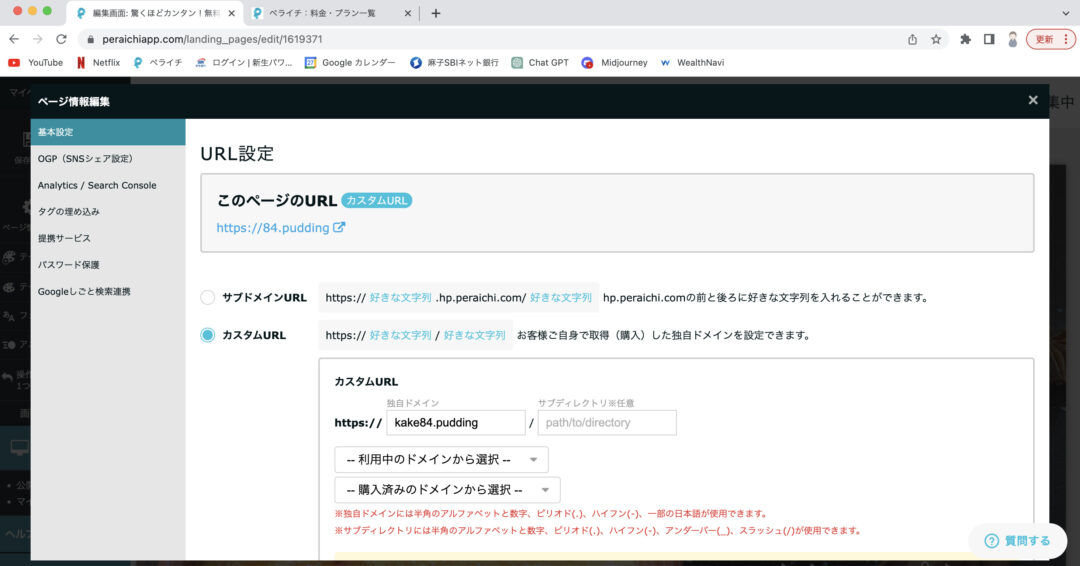
53.ホームページのURLを設定します。URLには無料の「サブドメイン」と、有料の「カスタムURL」の2種類があります。
サブドメインは文字列が長く、途中で「peraichi」という文字列があり、ちょっとダサいです。有料のカスタムURLは短くまとめることができ、スタイリッシュです。ここで有料プランを紹介します。

54.カスタムURLを設定できるのは月額1,465円の「ライトプラン」からです。なおフリープランはお問い合わせフォームも設置できず、ホームページ上に広告が表示されてしまうようです。
レギュラープランにするとHTMLというものが埋め込めるので、Googleカレンダーをホームページに入れることができます。
カスタムURLは個人的には必須だと思うので、おすすめはライトプランです。


55.独自ドメインの位置に好きな英数字を入れることで、ホームページのURLを設定することができます。サブディレクトリという場所は空欄で大丈夫です。

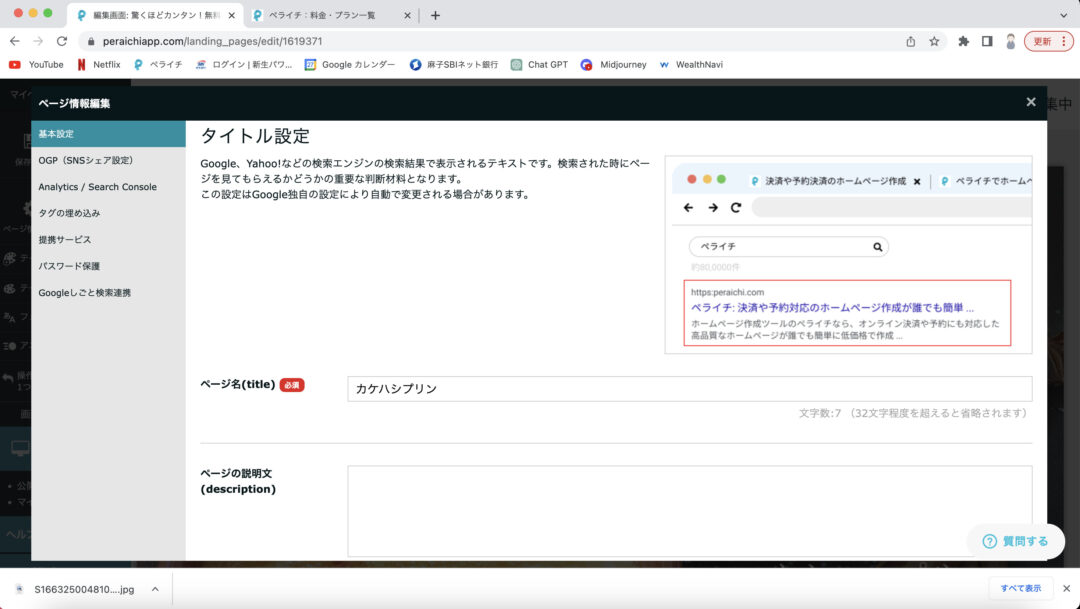
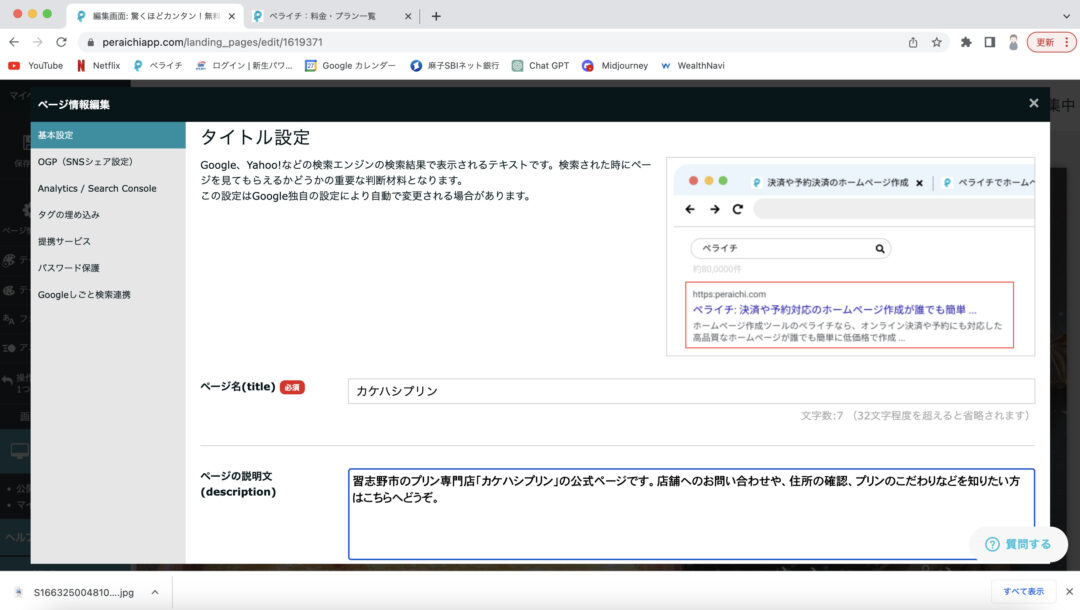
56.そのまま下にスクロースすると、ホームページのタイトルを変えることができます。これがGoogle検索したときに表示される名前となります。ページの説明文も大事なので記入しましょう。

57.記入することができました。どんなホームページなのかユーザーにわかりやすい文章がいいです。
また左の選択肢に「OGP」とあります。これはTwitterなどSNSでホームページのURLを添付したときに、表示される画像を設定することができます。とりあえずはメインビジュアルでいいのかなと思います。
「Analytics」とはどのくらいホームページの閲覧があるのかを調べる、Google Analyticsというソフトを使うための設定になります。よくわからない方は特に何もしなくて大丈夫です。それ以外の選択肢も特に触らなくていいです。

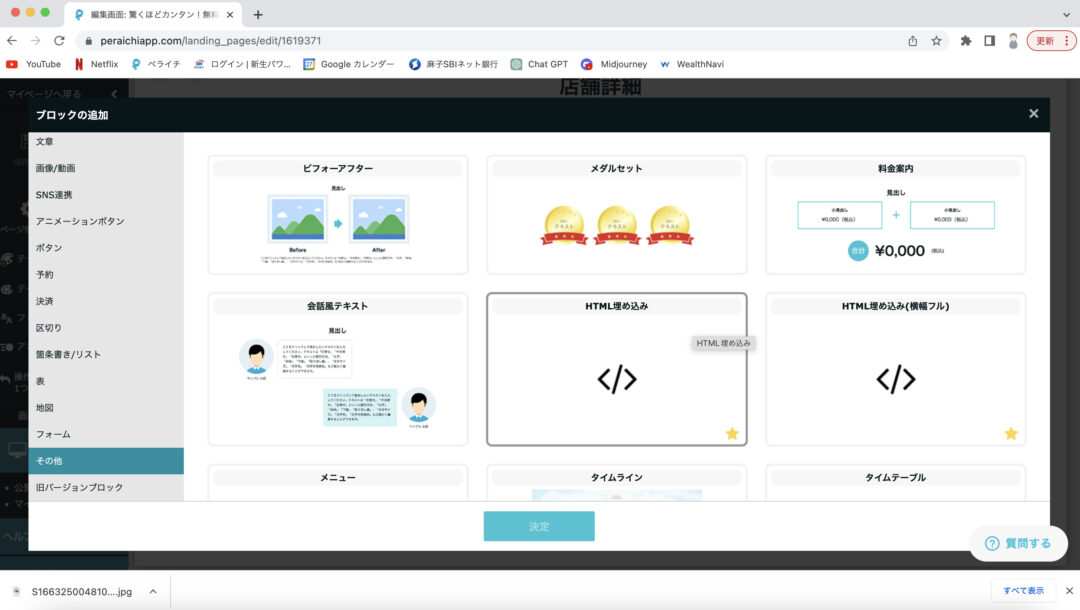
58.ついでにGoogleカレンダーの埋め込みを紹介します。その他の選択肢から「HTML埋め込み」をクリックします。これは有料プランに登録してから選ぶことができます。

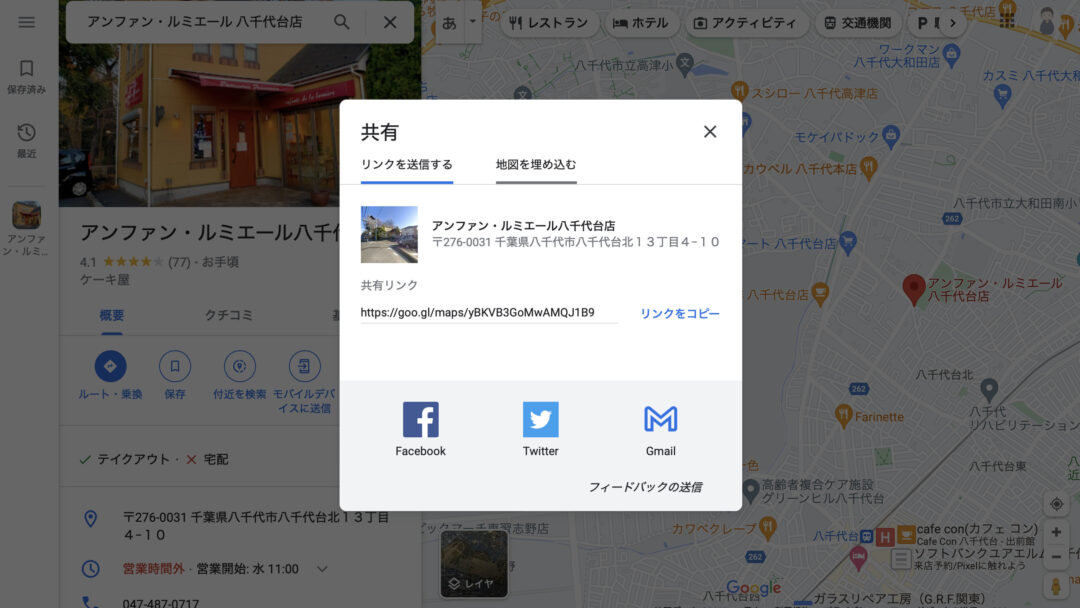
59.埋め込みたい住所をGoogleマップで表示し、共有をクリックします。

60.「地図を埋め込む」をクリック。

61.<iframe src~ という文字列が出てくるので、それをまるまるコピーします。コピーしたものペライチの「HTML埋め込み」の場所に入力するとGoogleカレンダーを表示させることができます。

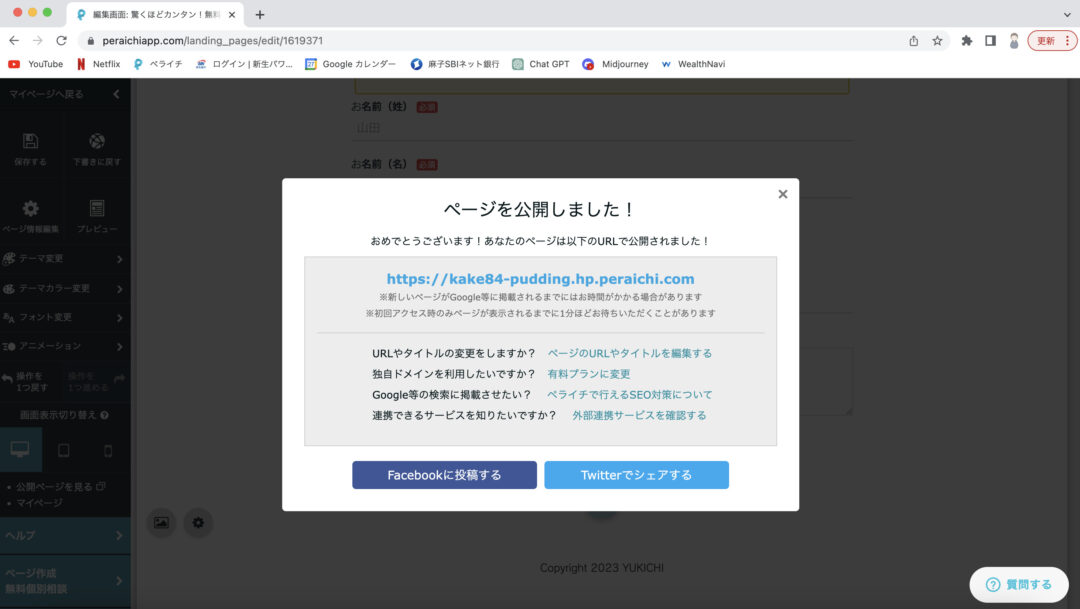
62.これでホームページの完成です。左の選択肢から「公開する」をクリックしましょう。公開するとGoogle検索に表示されるようになり、どなたでもホームページにアクセスできるようになります。

63.公開が完了するとこのような画面になります。これが今回、実際に作ってみたホームページです。
https://kake84-pudding.hp.peraichi.com

ホームページの良し悪しは写真で決まる
ここまで作れた方は、ペライチの仕組みは十分に理解できたはずです。
軸となるデザインを選んで、微調整していくのを繰り返すだけですからね。
そこで大事になるのが素材となる写真です。ペライチは非常にシンプルがゆえに、使う写真がそこらへんのものだと、特徴も面白みも無いホームページになってしまいます。
お店の魅力を伝えたいなら、使う写真をオリジナルにすべきです。
ホームページにお金をかけられなくとも、写真は専門家にお願いした方がいいかもしれません。
メニュー表やメインビジュアルがオシャレだと、それだけでお店の価値がグッと上がります。
特に若い層はお店のホームページやインスタグラムを見て、行こうかどうかの判断をする方は多いです。
ホームページを作ったこの際に、一度お店のデザイン自体を考えてみるのもいいかもしれませんね。
カケハシフードトラックでもデザインの受注をしていますので、ぜひこちらも検討してみてください。